返回目录:word文档
昨天结束了JS基础部分的学习,发表了JS之学DOM之前的基础总结目录。现在来发一个DOM案例。
DOM
DOM (文档对象模型)Document Object Model也叫做文档,是一套操作HTML和XML文档的API
document是文档对象模型的一部分。简而言之就是你看见的网页的所有内容其实都是一个个东西拼凑起来的,比如你画一幅画,画里面的人物,色彩甚至每一笔都是你一个个画上去的,都是“节点”。在HTML当中一切都是节点……。区别于BOM,BOM是跟浏览器的关系。
什么是tab栏切换
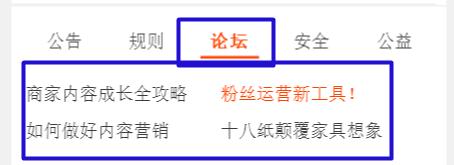
某宝为例,你点一下“论坛”,下面弹出该栏下的对应内容。你点“安全”,弹出安全栏目下的内容。而下面的内容都用一个盒子显示。

tab栏
tab栏的HTML CSS部分
外层一个大盒子,里面一个ul含有5个li,然后再有5个span
<div class="box">
<ul>
<li>C</li>
<li>C++</li>
<li class="current">JAVA</li>
<li>PHP</li>
<li>JS</li>
</ul>
<span>C</span>
<span>C++</span>
<span class="show">JAVA</span>
<span>PHP</span>
<span>JAVASCRIPT</span>
CSS:因为下面内容盒子每次显示只有一个,超出部分,让大盒子overflow:hidden即可,另外内容盒子的显示与隐藏是由JS控制的(重点),所以一开始内容盒子的display为none.
<style>
*{
margin:0;
padding:0;
}
.box{
width:500px;
height:400px;
margin:100px auto;
border:1px solid #ccc;
overflow:hidden;
}
ul{
height:40px;
list-style:none;
}
li{
float:left;
width:100px;
height:40px;
text-align: center;
font:600 18px/40px 微软雅黑;
background:orange;
cursor:pointer;
}
span{
/*display: block;*/
display:none;
height:360px;
background:black;
text-align: center;
color:white;
font:700 15px/360px 宋体;
}
.show {
display: block;
}
.current {
background-color: yellow;
}

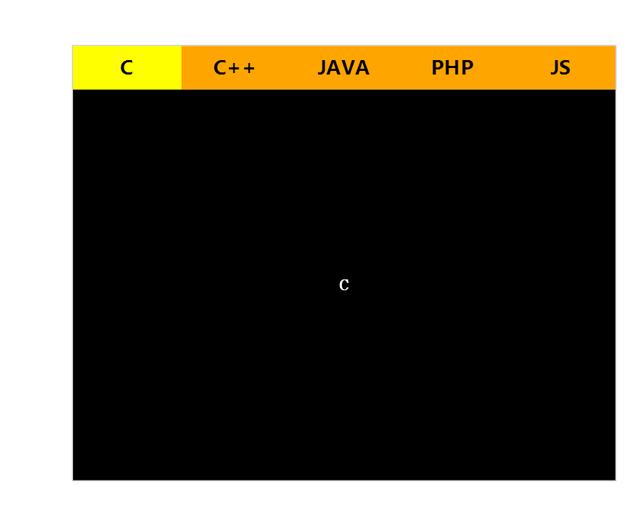
效果图
分析JS
案例实现效果:鼠标放到上面的li上,li本身变色(添加类),对应的span也显示出来(添加类);
思路:先完成li部分,利用排他思想,保证让鼠标在上面时,只有他变色,其他的兄弟都不能加类。然后完成内容部分,利用li的索引值让内容与他“父亲”的li关联起来,他父亲是谁,就显示该父亲的内容。
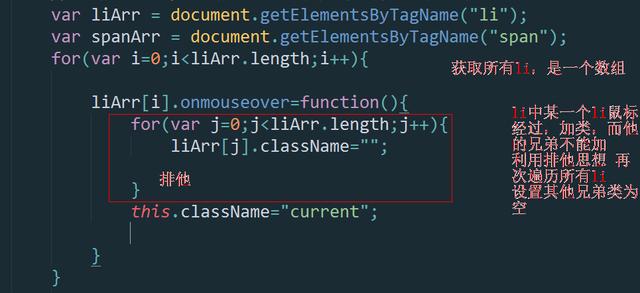
li部分

li被点亮
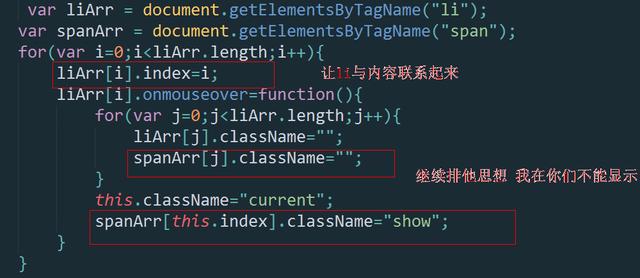
内容部分,难点
如何让li与内容绑定,这是难点。我们可以给li加一个属性index索引,赋值是li的数组下标。然后让这个盒子里面的数组下标为li的下标,然后再让内容显示即可。

内容与li联系起来
总结
这里用了排他思想,就是独一人活。另外如果我们页面中有多个tab栏,如何简单利用一个代码段实现呢?这我们明天再写,封装一个tab栏函数。