返回目录:word文档
本章学习目标
- 了解HTML语法的发展历史
- 了解HTML语义化
- 掌握HTML常用标签的基本使用
第一章已经介绍过HTML是一门超文本标记语言,通过HTML标记对网页中的文本、图片、声音等信息进行描述。但是具体如何使用HTML标记对网页中的信息进行控制,没有介绍,本章就将从HTML的历史、语义化、常用标签三个方面详细讲解HTML。
2.1 HTML历史
俗话说“了解历史,才能明白当下,进而展望未来”。所以了解HTML的历史,有利于更好的掌握HTML这门语言。
2.1.1 HTML历史版本
像大多数软件、硬件一样,HTML发展至今,经历了几个版本,新增了许多HTML标记,同时也淘汰了一些标记,接下来介绍HTML在不同时期所对应的一些重要版本,具体如下:
- 超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月,IETF推荐标准。
- HTML 3.2——1997年1月14日,W3C推荐标准。
- HTML 4.0——1997年12月18日,W3C推荐标准。
- HTML 4.01——1999年12月24日,W3C推荐标准。
- HTML 5——2014年10月28日,W3C推荐标准。
HTML没有1.0版本,最早的HTML官方规范,是由IETF(Internet Engineering Task Force,因特网工程任务组)发布的HTML 2.0。之后W3C成为HTML语言标准的制定者,发布了3.2、4.0、4.01和5等多个后续重要版本。通常所说的HTML5指的就是5这个最新的版本。
本教材涉及的所有规范及语法,都是严格按照HTML5标准进行讲解的,在后面的章节中还会详细的介绍HTML5及相关内容。
2.1.2 HTML与XHTML关系
在HTML语法上很宽松,如标签和属性可以是大写、小写,或者任意大小写字母的组合,标签可以不闭合等。有些设备很难兼容这些松散的语法,如手机、打印机等,这并不符合标准的发展趋势,因此1999年12月W3C推出了HTML4.01版本后解散了HTML工作组。转而开发XHTML,2000年1月26日发布XHTML1.0。
XHTML是更严谨纯净的HTML版本,XHTML比HTML语法更加规范和严谨,目的是为了实现HMTL向XML过渡,让作者按照统一的风格来编写标签,HTML中标签和属性不区分大小写,而有效的XHTML 文档则要求所有标签和属性必须一律小写,当然还有一些其他的规范和要求,这里不再赘述。XML虽然数据转换能力强,完全可以替代HTML,但是面对互联网上大量基于HTML编写的网站,直接采用XML还为时过早,因此在HTML4.0的基础上,用XML的语法规则对其进行扩展,得到了XHTML。
注:XML指可扩展标记语言(EXtensible Markup Language),用来传输和存储数据。XML语言也可以做为很多语言的基础语言,例如:XHTML、SVG等。
HTML的不同版本对<!DOCTYPE>写法也有不同,具体如下:
HTML4.01中<!DOCTYPE>写法:
\t<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
\t"http://www.w3.org/TR/html4/loose.dtd">
XHTML1.01中<!DOCTYPE>写法
\t<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
\t"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">\t\t
HTML5中<!DOCTYPE>写法
\t<!DOCTYPE HTML>
因为 HTML 4.01和XHTML1.0 基于 SGML,所以 DOCTYPE 需要对 DTD 进行引用。而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用,因此HTML5的DOCTYPE写法相当简单。这里建议读者都采用最新的HTML5版本<!DOCTYPE>写法,第一章已经介绍过在DW工具中默认设置不同类型的文档声明。
2.2 什么是HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择适合的HTML标签进行编写。HTML语义化的意义主要有以下几点:
- 在没有CSS的情况下,页面也能呈现出很好的内容结构、代码结构。
- 有利于SEO,让搜索引擎爬虫更好的理解网页,从而获取更多的有效信息,提升网页的权重。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
- 便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。
HTML标签都具备语义化,根据网页展示的内容结构,选择正确的HTML标签进行解析与编码。
注: SEO是指在了解搜索引擎自然排名机制的基础之上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键词的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,从而达到互联网营销及品牌建设的目的。
2.3 HTML常用标签
HTML标签非常多,有些由于历史问题已经废弃,有些属于HTML5中新添加的,这部分H5新标签会在H5章节中给读者讲解,本章主要讲解一些HTML中常用标签的使用。
2.3.1 标题标签
浏览新闻类网页时,经常能看见文章的标题,如图2.1所示。

图2.1 千锋教育新闻标题
图2.1的标题就是用HTML中的标题标签来实现的,HTML中使用<h1>、<h2>、<h3>、<h4>、<h5>、<h6>等标签来定义标题部分,其语法格式如下:
\t<hn 属性=“属性值”>标题文本</hn>
接下来通过案例来演示标题标签,如例2-1所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>定义标题</title>
6 </head>
7 <body>
8 <h1>这是一级标题</h1>
9 <h2>这是二级标题</h2>
10 <h3>这是三级标题</h3>
11 <h4>这是四级标题</h4>
12 <h5>这是五级标题</h5>
13 <h6>这是六级标题</h6>
14 </body>
15 </html>
运行结果如图2.2所示。

图2.2 标题标签显示效果
从上例运行结果可以看出,默认情况下标题文字的显示方式是加粗左对齐,并且从<h1>到<h6>字号递减,如果想改变标题的对齐方式,需要用到align属性,其取值如表2.1。

接下来通过案例来演示标题标签对齐方式的设置及效果,如例2-2所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>定义标题对齐方式</title>
6 </head>
7 <body>
8 <h1>这是一级标题</h1>
9 <h2 align="left">这是二级标题</h2>
10 <h3 align="center">这是三级标题</h3>
11 <h4 align="right">这是四级标题</h4>
12 </body>
13 </html>
运行结果如图2.3所示。

图2.3标题对齐方式显示效果
标题很重要,它有利于网页搜索引擎的优化,其中<h1>标题的重要性最高,<h6>标题的重要性最低,一般一个页面只能有一个<h1>,而<h2>~<h6>可以有多个。
2.3.2 段落标签
浏览新闻类网页时,经常能看见文章的段落,如图2.4所示。

图2.4 千锋教育新闻段落
图2.4中的段落在HTML中使用<p>标签实现,用于在网页中把文字有条理地显示出来,其语法格式如下:
\t<p 属性=“属性值”>段落文本</p>
接下来通过案例来演示段落标签,如例2-3所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>段落标签</title>
6 </head>
7 <body>
8 <h1 align="center" >扣丁学堂</h1></h1>
9 <p align="left">扣丁学堂是中国IT培训教育品牌领导者,拥有最新最全的IT培训视频课
10 程,专注于发布和更新iOS培训、Android培训、HTML5培训、UI培训、PHP培训视频教程,
11 着力于培养移动互联网人才。</p>
12 <p align="ri">遇到IT技术难题,就上扣丁学堂学堂。</p>
13 </body>
14 </html>
运行结果如图2.5所示。

图2.5 段落标签显示效果
2.3.3 文本格式化标签
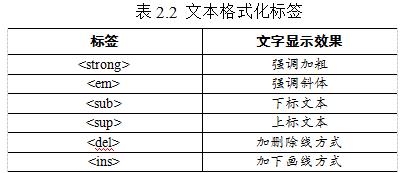
文本格式化标签就是针对文本进行各种格式化的标签,例如加粗、斜体、上标、下标等。如表2.2所示。

表2.2中列出了对文本格式化的几种标签,下面将详细介绍这几种标签的使用和效果。
1. <strong>标签
<strong>标签将文本定义为语气更强的强调内容,展示效果为加粗。接下来通过案例演示<strong>标签,如例2-4所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>文本格式化</title>
6 </head>
7 <body>
8 <strong>用良心做教育!</strong>
9 </body>
10 </html>
运行结果如图2.6所示。

图2.6 strong标签显示效果
注意:<b>标签的展示效果跟<strong>完全相同,但是<b>标签不具备语义化强调的作用,只是显示加粗效果。
2. <em>标签
<em>标签也是将文本定义为强调的内容,只不过比<strong>标签强调的稍弱些,展示效果为斜体,接下来通过案例来演示<em>标签,如例2-5所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>文本格式化</title>
6 </head>
7 <body>
8 <em>用良心做教育!</em>
9 </body>
10 </html>
运行结果如图2.7所示。

图2.7 em标签显示效果
注意:<i>标签的展示效果跟<em>完全相同,但是<i>标签不具备语义化强调的作用,只是显示斜体效果。
3. <sup>和<sub>标签
<sup>标签用于将文本定义为上标文本,<sub>标签用于将文本定义为下标文本,接下来通过案例来演示<sup>和<sub>标签,如例2-6所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>文本格式化</title>
6 </head>
7 <body>
8 <p>a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup></p>
9 <p>H<sub>2</sub>O</p>
10 </body>
11 </html>
运行结果如图2.8所示。

图2.8 sup、sub标签显示效果
4. <del>和<ins>标签
<del>标签可用于定义已被删除的文本, <ins>标签可用于定义已经被插入的文本,<del>标签与<ins>标签配合使用,来描述文档中的更新和修正。接下来通过案例来演示<del>和<ins>标签,如例2-7所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>文本格式化</title>
6 </head>
7 <body>
8 <p><del>删除文本加删除线</del></p>
9 <p><ins>插入文本加下画线</ins></p>
10 </body>
11 </html>
运行结果如图2.9所示。

图2.9 del、ins标签显示效果
文本格式化标签,一定要根据它们的语义来记忆,至于它们的默认样式,后续可以通过CSS方式进行修改。
2.3.4 引用标签
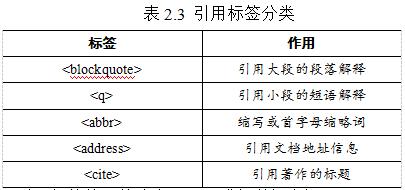
引用标签就是针对文本进行各种引用的标签,例如缩略词、短语解释、著作、地址等。主要划分成几大类,如表2.3所示。

表2.3中列出了引用标签的几种分类,下面进行详细介绍。
1. <blockquote>和<q>标签
<blockquote>和<q>标签都是对文本的解释引用,<blockquote>标签引用是用大段的段落进行解释,而<q>标签引用是小段的短语进行解释,接下来通过案例来演示<blockquote>和<q>标签,如例2-8所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>文本格式化</title>
6 </head>
7 <body>
8 <p>"死而后已"一语出自诸葛亮《出师表》:<blockquote>“凡事如是,难可逆见,
9 臣鞠躬尽瘁,死而后已,至于成败利钝,非臣之明所能逆睹也。"</blockquote></p>
10 <p>WWF 的目标是:<q>构建人与自然和谐共存的世界。</q></p>
11 </body>
12 </html>
运行结果如图2.10所示。

图2.10 <blockquote>、<q>标签显示效果
由例2-8中可以看出,<blockquote>标签左右会空出一些距离,<q>标签会自动加上引号。
2. <abbr>标签
<abbr>标签用来引用缩写或首字母缩略语,接下来通过案例来演示<abbr>标签,如例2-9所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>引用标签</title>
6 </head>
7 <body>
8 <p><abbr title="World Health Organization">WHO</abbr>
9 成立于 1948 年。</p>
10 </body>
11 </html>
运行结果如图2.11所示。

图2.11 <abbr>标签显示效果
例2-9中可以看到一个title属性,当鼠标移入到设置title的区域时,就会显示提示信息。
3. <address>和<cite>标签
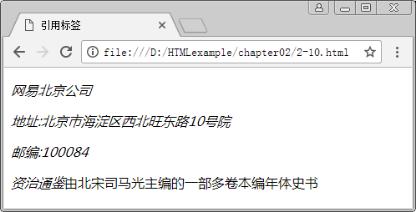
<address>标签用来引用地址信息,<cite>标签用来引用著作的标题,展示效果为斜体,接下来通过一个案例来演示<address>和<cite>标签,如例2-10所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>引用标签</title>
6 </head>
7 <body>
8 <address>
9 <p>网易北京公司</p>
10 <p>地址:北京市海淀区西北旺东路10号院</p>
11 <p>邮编:100084</p>
12 </address>
13 <p><cite>资治通鉴</cite>由北宋司马光主编的一部多卷本编年体史书</p>
14 </body>
15 </html>
运行结果如图2.12所示。

图2.12 <address>、<cite>标签显示效果
2.3.5 水平线标签
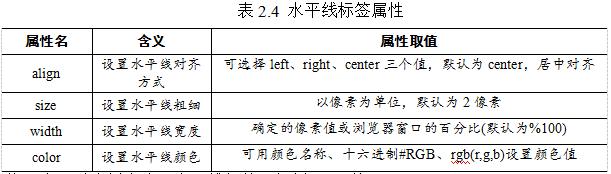
有时为了使文档结构清晰、层次分明,常常需要在网页中添加一些水平线将段落与段落之间分隔开,HTML中使用<hr>标签来创建横跨网页的水平线。另外<hr>属于单标签,在网页中输入一个<hr/>标签,就添加了一条默认样式的水平线,<hr>标签的常用属性如表2.4所示。

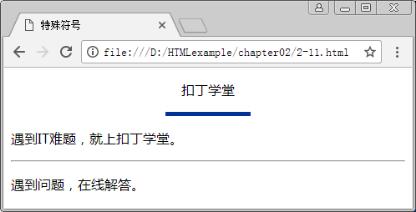
接下来通过案例来演示水平线标签,如例2-11所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>水平线标签</title>
6 </head>
7 <body>
8 <p align="center">扣丁学堂</p>
9 <hr color="#003399" size="5">a
10 <p align="left">遇到IT难题,就上扣丁学堂。</p>
11 <hr>
12 <p>遇到问题,在线解答。</p>
13 </body>
14 </html>
运行结果如图2.13所示。

图2.13 <hr>标签显示效果
例2-11中,第9行定义水平线标签,并设置了color、width、size属性,并没有设置align属性,可以发现align属性默认居中对齐,第11行定义水平线标签,其属性都是默认值,可发现width属性默认的是浏览器窗口的100%。
2.3.6 特殊符号
在编写一些文本时,经常会遇到输入法无法输入的字符,如®(注册商标)、©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码,如表2.5。

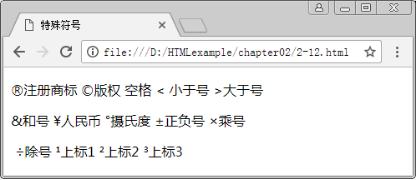
接下来通过案例来演示这些特殊字符表示代码,如例2-12所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>特殊符号</title>
6 </head>
7 <body>
8 <p>®注册商标 ©版权 空格 < 小于号 >大于号</p>
9 <p>&和号 ¥人民币 °摄氏度 ±正负号 ×乘号</p>
10 <p> ÷除号 ¹上标1 ²上标2 ³上标3</p>
11 </body>
12 </html>
运行结果如图2.14所示。

图2.14 难输入符号显示效果
在DW中,只要输入一个&符号,就可以看到相关特殊符号的提示信息。如图2.15所示。

图2.15 DW中特殊符号提示功能
2.3.7 图像标签
每一张网页都离不开图片元素,在网页中添加图片是非常重要的操作,如图2.16所示。

图2.16 图片效果展示
HTML中使用<img>标签来添加图片,<img>属于单标签,其语法格式如下
\t<img src=”图像URL”/>
其中src是用于指定图像文件的路径和文件名的属性,是img标签的必需属性。接下来用案例来简单演示img标签的使用。如例2-13所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>图像标签</title>
6 </head>
7 <body>
8 <img src="https://www.qiaoshan022.cnqianfeng.jpg"/>
9 </body>
10 </html
运行结果如图2.17所示。

图2.17 图像标签显示效果
src属性引用的是当前图片的地址,图片的名为qianfeng,图片的格式为.png,接下来针对图片的地址和图片的格式进行详细讲解。
1. 图片的地址
src属性引用的是当前图片的地址,所谓地址就是一个文件的路径。读者在网页中通过地址来找到相应位置的元素。那么地址分为相对地址与绝对地址,相对地址即被引入的文件相对与当前页面的地址。绝对地址即文件在网络或本地的绝对位置。
相对地址有以下三种写法,具体如下。
\t<img src=”https://www.qiaoshan022.cnqianfeng.jpg”/>
\t<img src=”img/https://www.qiaoshan022.cnqianfeng.jpg”/>
\t<img src=”../img/https://www.qiaoshan022.cnqianfeng.jpg”/>
第一个相对地址说明当前页面和图片在同一个目录下。第二个相对地址说明图片在页面同级的img文件夹中。第三个相对地址说明图片在页面上一级的img文件夹中。
绝对地址有以下两种写法,具体如下。
\t<img src="file:///D|/qf/2017/book/2/https://www.qiaoshan022.cnqianfeng.jpg"/>
\t<img src=”http://www.mobiletrain.org//images/index/https://www.qiaoshan022.cnqianfeng.jpg”/>
第一个绝对地址在本地D盘的相应文件夹下。第二个绝对地址在网络中的相应文件夹下。
当前网页和图片文件如果同时移动到其他位置时,相对地址是不会出问题的,因为两个文件的相对位置并没有发生变化。而绝对地址则会有问题,因为地址是唯一的路径。所以在开发网页的时候建议读者尽量采用相对地址。
2. 图片格式
网页中加载图像如果太大会造成网页加载速度慢,太小图片会显示不清晰,在网页中选择合适的图片格式加载显得尤为重要,常用的图片格式主要有jpg、png和gif三种格式,接下将分别进行详细讲解。
(1)jpg格式
jpg格式的图片是一种有损压缩的图像格式,即每次修改图片都会造成一些图像数据的丢失。jpg是特别为照片图像设计的文件格式,可以很好地处理大面积色调的图像,一般在网页中用来展示色彩丰富的图像。如图2.18所示。

图2.18 jpg格式图片显示效果
(2)png格式
png格式的图片相对于jpg、gif格式最大的优点是体积小,支持alpha透明(全透明、半透明、全不透明),可以很好地理透明方式的图片,比如网页中的logo图片可以在不同的背景底色下完美展现。如图2.19所示,但png不支持动画。另外需要注意,IE6,可以支持png-8,但是在处理png-24的透明时会显示为灰色。通常,图片保存为png-8会在同等质量下获得比gif更小的体积,而半透明的图片只能使用png-24。

图2.19 png格式图片显示效果
(3)gif格式
gif格式图片最重要的特点是支持动画,可以很好地处理动画效果的图片,如网页中的广告图片。如图2.20所示。同时gif是一种无损的图像格式,修改图片几乎不会造成图像数据的丢失。而且gif也支持透明(全透明和全不透明),因此很适合在网页中使用。但gif只能处理256种颜色,在网页制作中,常用于logo、小图标及其他色彩相对单一的图像。

图2.20 gif格式图片显示效果
<img>标签除了src属性外,还包括一些其他属性,如表2.6所示。

表2.6中简单描述了img标签中常用的属性,为了使初学者更好地理解和应用这些属性,接下来进行详细讲解。
1. alt属性
alt属性是图片显示不出来时的提示文字。当设置了alt属性后,如果图片正常显示的话,是看不到任何效果的,只有当图片地址出问题导致图片不显示时,才可以看到alt的提示信息。接下来通过案例来演示alt属性,如例2-14所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>图像标签</title>
6 </head>
7 <body>
8 <img src="https://www.qiaoshan022.cnqianfeng.jpg">
9 <img src="https://www.qiaoshan022.cnqianfengError.jpg" alt="千锋教育">
10 </body>
11 </html>
运行结果如图2.21所示。

图2.21 alt属性显示效果
2. title属性
title属性是鼠标移到图片上的提示文字。当设置了title属性后,如果鼠标移入到图片上时,就会显示title的提示信息。接下来通过案例来演示title属性,如例2-15所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>图像标签</title>
6 </head>
7 <body>
8 <img src="https://www.qiaoshan022.cnqianfeng.jpg" title="千锋教育">
9 </body>
10 </html>
运行结果如图2.22所示。

图2.22 title属性显示效果
alt属性和title属性都是有利于SEO搜索引擎的优化和用户体验的提升,只是它们展示的方式不一样。
2.3.8 链接标签
单个网页不能容纳网站需要的所有信息,需要多个网页构成,这时就点击链接可以从一张网页跳转到另一张网页,如图2.23所示。


图2.23链接效果展示
HTML中使用<a></a>标签来定义链接部分实现网页的跳转,其语法格式如下。
<a href=“链接页面地址” target=“链接打开的方式”>链接对象</a>
接下来通过案例来演示链接标签,如例2-16所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>链接标签</title>
6 </head>
7 <body>
8 <a href="2-15.html">打开一个新的网页</a>
9 <a href="http://www.mobiletrain.org">千锋官网</a>
10 <a href="../照片.rar">下载压缩包文件</a>
11 </body>
12 </html>
运行结果如图2.24所示。

图2.24 链接标签显示效果
链接和图像一样,地址可以是相对地址或绝对地址。链接除了可以链接地址外,还可以链接其他的元素(压缩包,word文档,PPT文档等)。例2-16中第一个链接打开的是一个本地中的相对地址,第二个链接打开的是一个网络上的绝对地址,第三个链接点击后会下载一个压缩包文件。
链接可以针对文字,也可以针对图片,当点击图片时会打开一个新的网页,接下来通过案例来演示,如例2-17所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>链接标签</title>
6 </head>
7 <body>
8 <a href="2-15.html">
9 <img src="https://www.qiaoshan022.cnqianfeng.jpg">
10 </a>
11 </body>
12 </html>
运行结果如图2.25所示。

图2.25 链接图片的显示效果
例2-16、2-17中<a>标签只定义了href属性,<a>标签除了href属性外还包含target和name两个重要属性,下面就来分别介绍<a>标签的这三个属性。
1. href属性
herf属性就是来指定链接目标的url地址,为<a>标签定义herf属性后,它就有了链接的功能。
2.name属性
有些网页的内容较多,页面过长,如百度百科千锋教育,只能不断的拖动滚动条来浏览网页,查看所需要的内容,效率较低,而且很不方便,这时可以通过<a>标签的name属性实现站内跳转,这种站内的跳转的方式也称锚点操作,接下来通过案来演示name属性的作用,如例2-18所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>链接标签</title>
6 </head>
7 <body>
8 <a href="#h5Pos">HTML5</a>
9 <a href="#phpPos">PHP</a>
10 <p>点击上面的链接可跳转到指定的位置</p>
11 <a name="h5Pos">HTML5的内容</a>
12 <p>HTML5</p>
13 <p>HTML5</p>
14 <p>HTML5</p>
15 <p>HTML5</p>
16 <p>HTML5</p>
17 <a name="phpPos">PHP的内容</a>
18 <p>PHP</p>
19 <p>PHP</p>
20 <p>PHP</p>
21 <p>PHP</p>
22 <p>PHP</p>
23 </body>
24 </html>
运行结果如图2.26所示。

3.target属性
target属性用于指定链接页面的打开方式,其取值如表2.7所示

目前常用的取值有_self和_blank两种,接下来通过案例来演示这两种取值的功能,如例2-19所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>链接标签</title>
6 </head>
7 <body>
8 <a href="2-3.html" target="_self">当前窗口打开链接</a>
9 <a href="2-3.html" target="_blank">新窗口打开链接</a>
10 </body>
11 </html>
运行结果如图2.27所示。



图2.27 target属性的显示效果
一般情况下,target只用到“_self”和“_blank”这两个属性值,其他两个不需要深究,因为几乎用不到。
2.3.9 列表标签
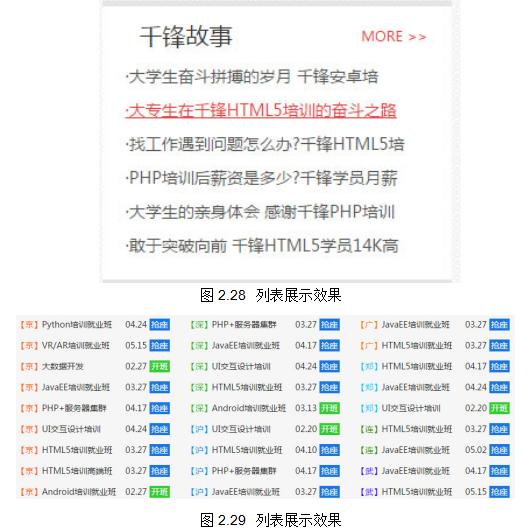
列表是网页中一种常用的数据排列方式,在网页中到处都可以看到列表的身影,如图2.28、图2.29,都是网页中常见的列表。

HTML中列表分为有序列表、无序列表和定义列表三种,下面将分别介绍这三种列表。
1. 有序列表
在HTML中用<ol>标签表示有序列表,列表项目用<li>标签表示,列表项目有先后顺序之分,因此称为有序列表。接下来通过案例来了解有序列表,如例2-20所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>链接标签</title>
6 </head>
7 <body>
8 <ol>
9 <li>HTML</li>
10 <li>CSS</li>
11 <li>JavaScript</li>
12 <li>PHP</li>
13 <li>JAVA</li>
14 </ol>
15 </body></html>
运行结果如题2.30所示。

图2.30 有序列表展示效果
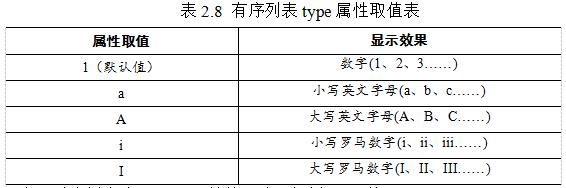
图2.31中可以看到前面的阿拉伯数字是默认效果,可以通过有序列表的type属性来设置不同的显示效果,其取值如表2.8所示。

接下来通过案例来演示type属性的用法,如例2-21所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>列表标签</title>
6 </head>
7 <body>
8 <ol type="a">
9 <li>HTML</li>
10 <li>CSS</li>
11 <li>JavaScript</li>
12 <li>PHP</li>
13 <li>Java</li>
14 </ol>
15 </body>
16 </html>
运行结果如图2.31所示。

图2.31 有序列表展示效果
在有序列表中,除了type属性之外,还可以为<ol>定义start属性用于规定项目符号的起始值,为<li>定义value属性用来规定项目符号的数字。
以上的效果都是HTML自带效果,如果效果上有更多的需求,可以配合CSS来完成,例如图2.32的效果,读者可以在学习完CSS时再来实现。

图2.32 CSS美化有序列表
2. 无序列表
在HTML中用<ul>标签表示无序列表,列表项目用<li>标签表示,列表项目没有先后顺序之分,因此称为无序列表。接下来通过案例来演示无序列表,如例2-22所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset=”utf-8”>
5 <title>列表标签</title>
6 </head>
7 <body>
8 <ul>
9 <li>HTML</li>
10 <li>CSS</li>
11 <li>JavaScript</li>
12 <li>PHP</li>
13 <li>JAVA</li>
14 </ul>
15 </body>
16 </html>
运行结果如图2.33所示。

图2.33 无序列表展示效果
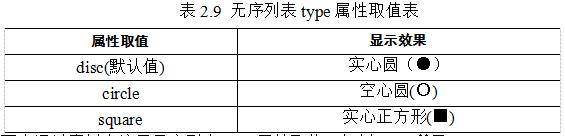
跟有序列表类似,读者可以看到默认情况下无序列表前面会有一个黑色的小圆点,同样可以通过type属性修改其显示效果,type属性取值如表2.9。

接下来通过案例来演示无序列表type属性取值,如例2-23所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset=”utf-8”>
5 <title>列表标签</title>
6 </head>
7 <body>
8 <ul type=”circle”>
9 <li>HTML</li>
10 <li>CSS</li>
11 <li>JavaScript</li>
12 <li>PHP</li>
13 <li>JAVA</li>
14 </ul>
15 </body>
16 </html>
运行结果如图2.34所示。

图2.34 无序列表展示效果
<li></li>之间相当于一个容器,可以容纳所有的元素。但是<ul></ul>中只能嵌套<li></li>,不允许直接在<ul></ul>标记中输入文字。
3. 定义列表
定义列表通常用于对专业术语或名词进行解释和描述,与有序列表和无序列表不同,定义列表项目前没有任何项目符号。其语法如下。
\t<dl>
\t<dt>定义名词</dt>
\t<dd>名词解释和描述</dd>
\t……
\t</dl>
上面的语法中,<dl></dl>标签用于定义列表,<dt></dt>和<dd></dd>并列嵌套于<dl></dl>中,其中<dt></dt>标签用于定义专业术语或名词,<dd></dd>标签用于对名词进行解释和描述。一对<dt></dt>可以对应多对<dd></dd>,即一个名词可以有多个解释和描述。接下来通过案例来演示定义列表,如例2-24所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>列表标签</title>
6 </head>
7 <body>
8 <dl>
9 \t <dt>HTML</dt>
10 <dd>超文本标记语言</dd>
11 <dt>CSS</dt>
12 <dd>层叠样式表</dd>
13 <dt>JavaScript</dt>
14 <dd>网页脚本语言</dd>
15 </dl>
16 </body>
17 </html>
运行结果如图2.35所示。

图2.35 定义列表展示效果
定义列表在实际开发中不常用,大多数情况还是使用有序列表和无序列表,后面章节中还会详细讲解HTML标签使用规范。
2.3.10 <div>与<span>
div全称为division,“分割、分区”的意思,<div>标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在<div>标签中,<div>中还可以嵌套多层<div>,用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。如图2.36为阿里汽车和潮电影网站的布局。都是使用<div>标签来实现的。

图2.36 淘宝网区块展示效果
接下来通过案例来简单演示<div>标签的使用,如例2-25所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>div/span</title>
6 </head>
7 <body>
8 <div>区域1
9 <p>这是一个段落</p>
10 </div>
11 <div>区域2
12 <h6>这是一个段落</h6>
13 </div>
14 <div>区域3
15 <hr align="left" color="#00FF66">
16 </div>
17 </body>
18 </html>
运行结果如图2.37所示。

图2.37 div标签展示效果
<span>标签是用来修饰文字的,也叫做内联标签 ,如图2.38。

图2.38 千锋教育文字修饰效果
接下来通过案例来演示<span>标签,如例2-26所示。
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>div/span</title>
6 </head>
7 <body>
8 <span>文字修饰1</span>
9 <span>文字修饰2</span>
10 <span>文字修饰3</span>
11 </body>
12 </html>
运行结果如图2.39所示。

图2.39 span标签展示效果
<div>标签和<span>标签,多数情况下需要配合CSS样式,在后续的章节中,再详细的讲解<div>标签和<span>标签的用法。
2.4 本章小结
通过本章的学习,首先介绍HTML语法的发展历史和HTML语义化的含义。然后对HTML常用标签进行了讲解,如标题、段落、列表等。通过本章的学习,能掌握HTML常用标签,能初步编写基本的HTML网页。
2.5 习题
1. 填空题
(1) 网页加载时常用图片的格式为 、 、 。
(2) 图像标签的属性src用于指定图像 和 的属性。
(3) 文件的路径可以分为 和 两种。
(4) <strong>标签强调文本 。
(5) 是为了实现HMTL向XML过渡,让作者按照统一的风格来编写标签。
2.选择题
(1) 在一个网页中,只能出现一次的标题标签是( )。
A.<h1> B.<h2>
C.<h3> D.<h4>
(2) a标签的target属性中哪一个值是在一个全新的空白窗口中打开链接( )。
A._self B._blank
C._top D._parent
(3) 定义列表不包括下面哪个标签( )。
A.<dl> B.<dt>
C.<dd> D.<ol>
(4) 强调字体是斜体的标签是( )。
A.<sup> B.<del>
C.<em> D.<strong>
(5) 设置水平线对齐方式的属性是( )。
A.size B.align
C.width D.color
3.思考题
(1) 请简述什么是HTML语义化?
(2) 请简述有序列表与无序列表之间的区别?
内容来源书籍:《HTML5从入门到精通》,一本Web前端实用性综合技术图书。

简介:《HTML5从入门到精通》倡导“快乐学习,实战就业”的理念,作为初学者高品质的入门教材之一,免费提供一站式教学服务包,附赠配套PPT、教学视频、教学大纲、考试系统、测试题等资源。且书本内容覆盖全面、讲解详细,其中包括标签语义化、标签使用规范、选择器类型、盒模型、标签分类、样式重置、CSS优化、Photoshop切图处理、整页制作、CSS3新样式、HTML5新功能等。与此同时,本教材通过总结、归纳HTML、CSS、CSS3动画与3D及移动端布局与响应式开发等核心知识点,并从项目开发的实际需求入手,将理论知识与实际应用相结合,以此帮助初学者全面、系统、深入、透彻地理解HTML5的基础知识和技术,使他们快速地成长为初级程序员,并拥有一定的项目开发经验,从而在职场中拥有一个较高的起点。