返回目录:word文档
B站搜索 卡布奇客说 观看视频版
1 了解markdown
为什么是markdown?
为什么要使用markdown写简历呢,我相信大家都被office word或者富文本工具抓狂的排版折磨过。虽然markdown排版能力上不及他们,但是它的优点就是简单,快速,可以让你专注于内容创作,不必为格式困扰,一次创作基本也是随处可用的。
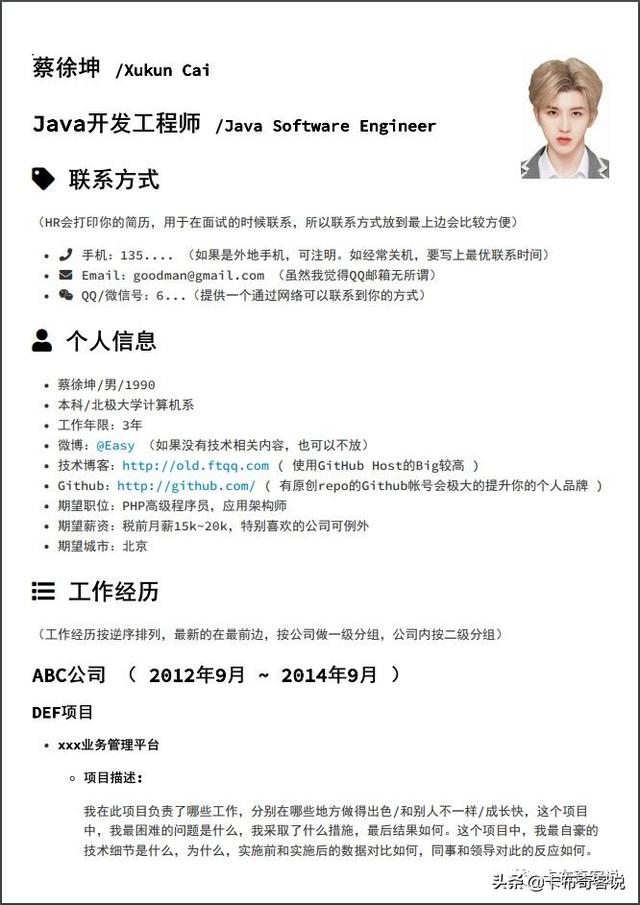
首先我们来看下成品的效果是怎样的:

{{1}}$继续往下看你也可以制作一份这样的简历咯~
1.2 markdown语法基础
1.2.1 标题

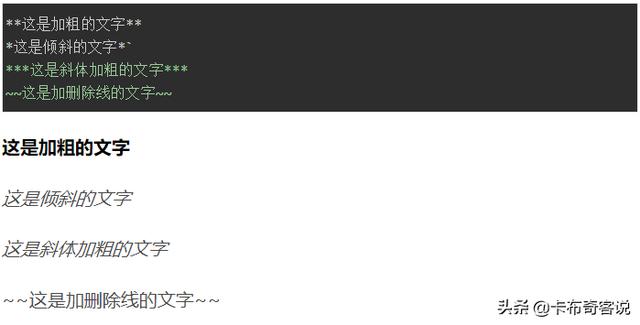
1.2.2 字体

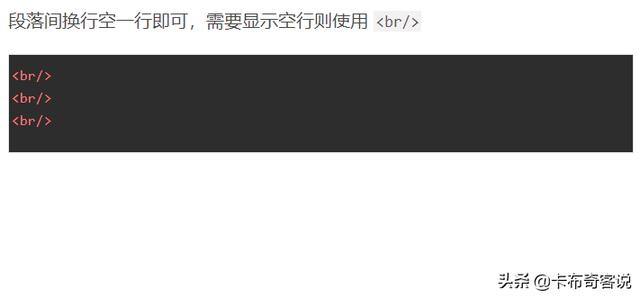
1.2.3 换行

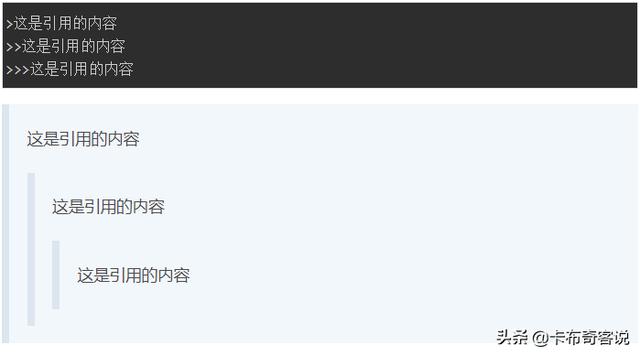
1.2.4 引用

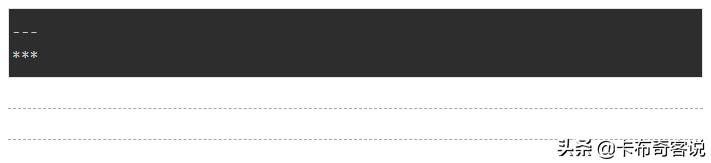
1.2.5 分割线

1.2.6 图片


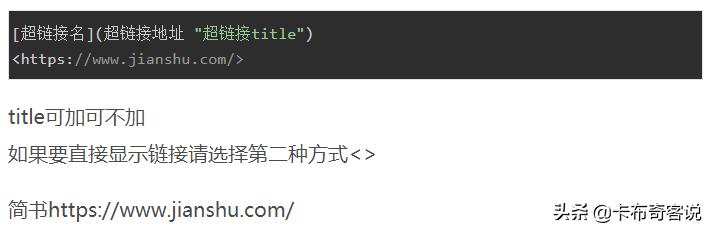
1.2.7 超链接

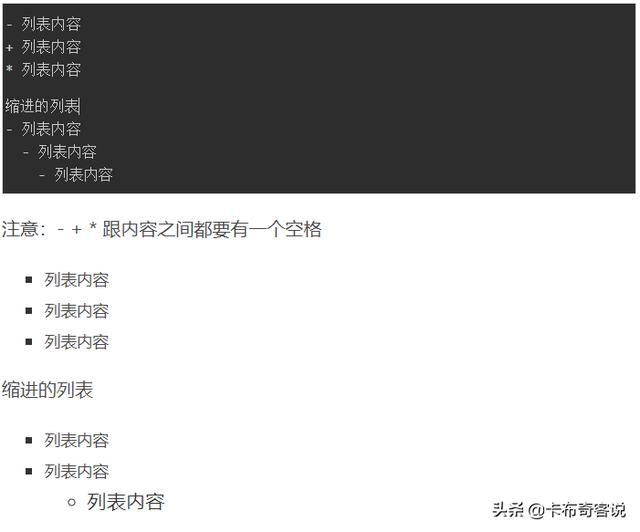
1.2.8 列表

1.2.9 表格


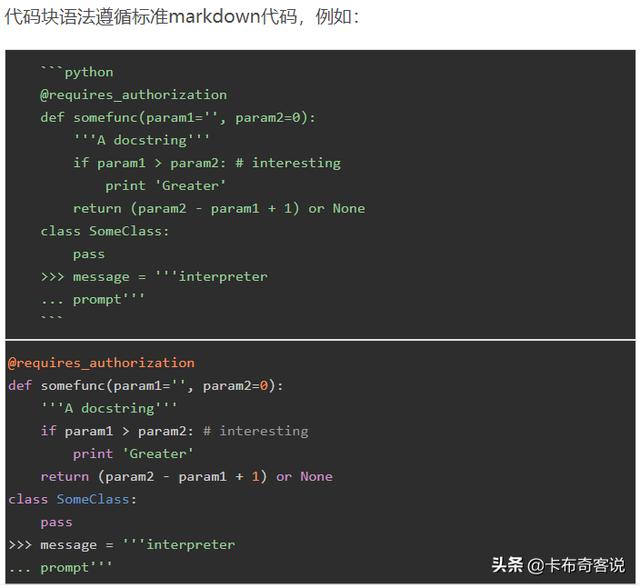
1.2.10 代码块

2 选择适合你的markdown写作工具
2.1 在线markdown编辑器
Markdown在线编辑、实时预览地址:https://1024tools.com/markdown
为什么选择这款在线编辑器,是因为它可以完美支持我们待会要说的FontAwesome,我试过其它几个在线编辑器不支持在线预览或者显示有问题。当然你也可以导出html之后再去加入FontAwesome和更改字体。
其它在线markdown编辑器:
冷熊简历
http://cv.ftqq.com/#
(有简历模板,提供md和pdf下载,可惜无法直接导出html,不好进一步编辑)
MdEditor
https://www.mdeditor.com/
(提供html源码,可自行保存为.html文件)
菜鸟markdown编辑器
https://c.runoob.com/front-end/712
(提供html源码,可自行保存为.html文件)
MaHua 在线markdown编辑器
http://mahua.jser.me/
(部分浏览器下无法输入中文,火狐正常,很可惜作者不再更新了,不过可以编辑得差不多了复制进去修改)
还有什么好的markdown工具欢迎留言推荐。
2.2 在线编辑器如何导出和编辑html
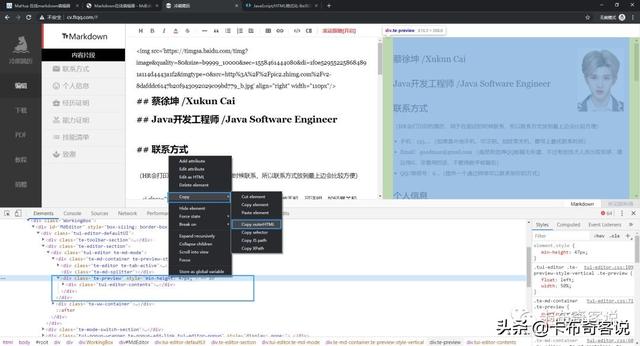
2.2.1 冷熊
在浏览器中按F12启动开发者工具,选择element页,找到 class="te-preview"这一行,右键复制。

2.2.2 其它提供了html片段的
1024tools:

注意:复制的时候第一句引入的CSS无法加载出来,可以去掉
MdEditor编辑器右上角小图标

菜鸟的显示html

在在线编辑器中复制html片段,使用在线HTML格式化工具,如:
在线代码格式化http://tool.oschina.net/codeformat/
将格式化后的html片段新建文本文档保存为 简历.html文件。

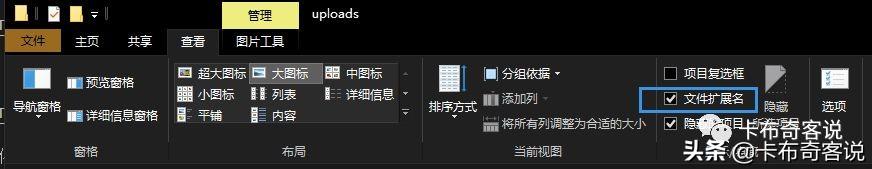
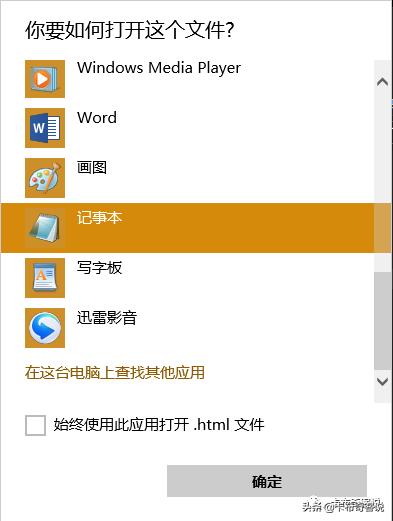
注意一定要显示文件扩展名,如果保存为 简历.html.txt请去掉.txt后缀。推荐使用VS Code等本地编辑器编辑html,本篇限于篇幅没有介绍,将会在进阶篇给出。如果本地没有专业编辑器,右键打开方式使用记事本编辑也无大碍。

2.3 别忘了复制markdown内容保存为.md文件以供日后使用
3 FontAwesome和更换字体助你美化简历
3.1 FontAwesome
如果你使用1024tools,那可以直接引入FontAwesome,在编辑器开头加入
<link href="https://cdn.bootcss.com/font-awesome/5.8.2/css/all.min.css" rel="stylesheet"/>
如果不是,请在导出的html文件的 <head>标签内加入这段html
3.1.1 使用方式
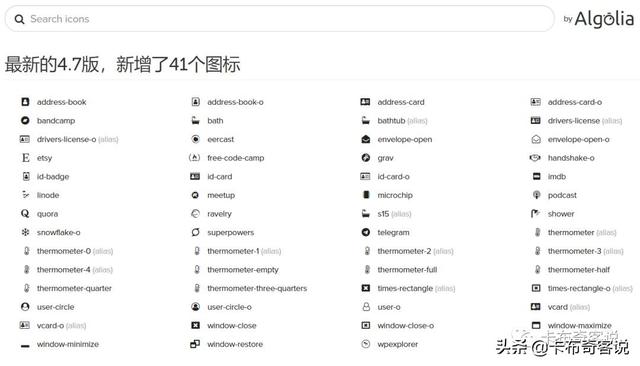
访问FontAwesome中文网站 http://www.fontawesome.com.cn/faicons/

选择你需要的图标,在你需要加入的地方粘贴,例如:
<i class="fa fa-address-book" aria-hidden="true"></i>
不同的图标只需要更改 fa-后面的名字即可。
3.2 使用本地字体
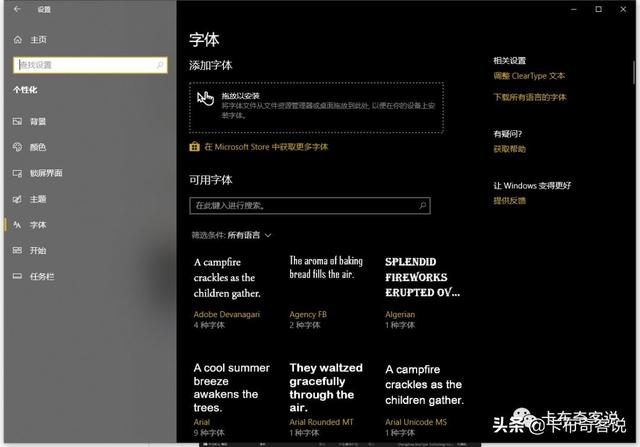
Windows 10 可以通过设置-字体设置 查看安装的所有字体

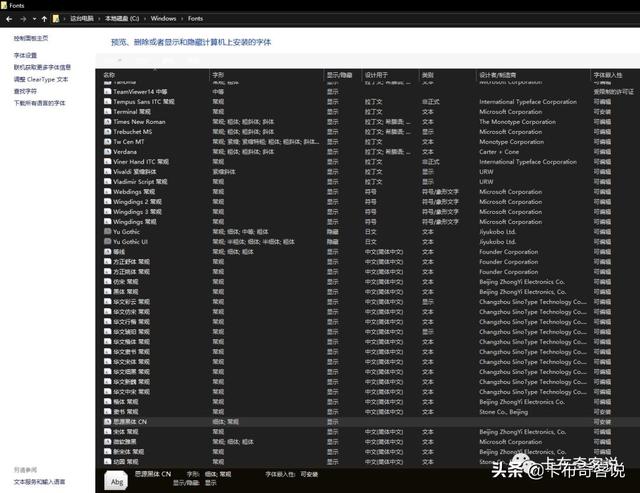
系统字体安装文件夹在:
C:\\Windows\\Fonts

此时需要一点点的CSS知识,放心,在此列出的就够用。
如果你本地安装了这些字体,即可生效。
注意:你如果需要中英文定义不同的字体,需要把英文字体放在首位,中文字体放在第二位。
如果你使用1024tools,那可以点击右上角设置,自定义css,使用这段代码,即可更改为这两种字体。
body,h1, h2, h3, h4, h5, h6, pre, code { font-family: 'Consolas','微软雅黑';}
如果你使用其它编辑器导出的html,请在body上方加入以下使用style标签包裹的代码即可生效。
<style> body,h1, h2, h3, h4, h5, h6, pre, code { font-family: 'Consolas','微软雅黑'; }</style>
4 转换html和PDF
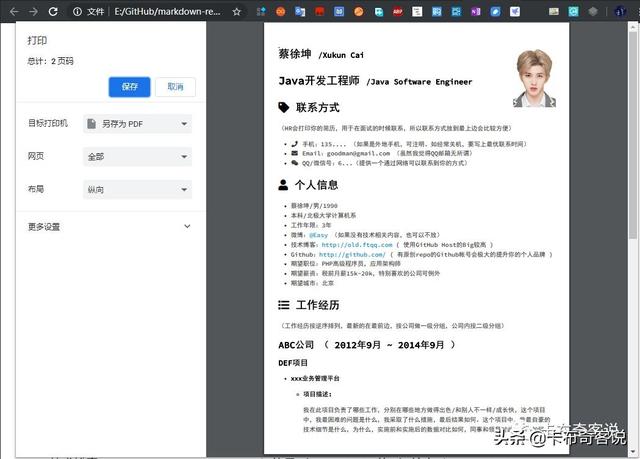
你的简历html在经过以上的编辑之后,在浏览器打开,右键打印,即可保存为pdf格式。

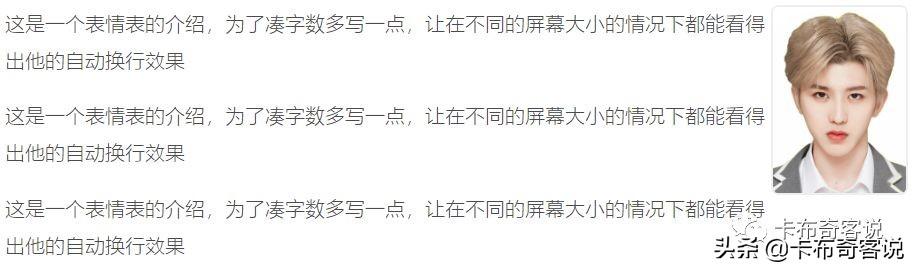
4.2 什么?你说长得太美要放皂片?
需要稍微了解一下html的 <img>标签
<img src="https://www.qiaoshan022.cn图片地址" alt="图片说明" align="right/left" />
注意:width和height可以只定义其中之一,这样图片的比例是不变的。
align="right/left"这个用来定义向左还是向右对齐。
注意:关于图片的地址,可以选择先上传到微博等地方右键复制https://www.qiaoshan022.cn图片地址即可得到,如果担心隐私问题,可以先把markdown导出html,然后只需要将src指定为本地图片路径即可。
如 E:\\\\xxx.png

本地打开html文件即可预览,编辑之后刷新即可看到效果。
好了,本次教程大概先说这么多,因为写着写着发现一篇放不下了,觉得不错的话请继续关注后续进阶教程哟(^U^)ノ~
初步的进阶版教程目录,将主要围绕VS Code进行,各位可以说说自己的markdown写作流程是什么样的?
5 进阶
进阶篇预告
1 typora小清新体验
2 VS Code以及插件Markdown Preview Enhanced介绍(程序员推荐)
2.1 VS Code安装及配置
2.2 Markdown Preview Enhanced插件
2.3 Image Paste插件
2.4 一定要搞清VS Code工作区的概念
3 不想找字体安装?使用在线字体
3.1 有哪些在线字体提供商
3.2 如何使用
4 自定义CSS
5 上传到Github Pages(以后hr要简历直接丢链接)
B站搜索 卡布奇客说 观看视频版