返回目录:office365
WebStorm for Mac 2018.1.2 Web前端开发神器 聪明的IDE 注册码
WebStorm for Mac 是非常聪明的JavaScript,CSS和HTML IDE,轻巧而强大的IDE,非常适合复杂的客户端开发和使用Node.js的服务器端开发,是专业的Web前端开发工具。
下载地址&注册码:点击文章底部“了解更多”---在头条内
#
最聪明的编辑器
使用现代JavaScript生态系统的全部功能 - WebStorm为您提供覆盖!享受智能代码完成,即时错误检测,强大的JavaScript导航和重构,TypeScript,样式表语言和最流行的框架。
#
调试器
在IDE中轻松调试客户端和Node.js应用程序 - 在源代码中放置断点,探索调用堆栈和变量,设置手表并使用交互式控制台。
#
无缝工具集成
充分利用linters,构建工具,测试运行器,REST客户端以及更多工具,这些工具都与IDE深度集成。但是任何时候你需要终端,它也可以作为一个IDE工具窗口。
#
单元测试
在WebStorm中使用Karma,Mocha,量角器和Jest运行和调试测试。立即在编辑器中查看测试状态,或在方便的树状视图中快速跳转到测试。
#
与VCS集成
使用简单的统一用户界面来处理Git,GitHub,Mercurial和其他VCS。在IDE中提交文件,查看更改并解决与视觉差异/合并工具的冲突。
#
创建新的Vue项目
您现在可以使用Vue CLI从IDE的欢迎屏幕直接创建Vue项目 - 新项目将完全配置您所需的所有工具。
#
用更漂亮的格式重新格式化
使用新的带格式化的重新格式化操作,您现在可以使用这种流行的格式化工具对选定的代码,文件或整个目录进行格式化。
#
调试React Native应用程序
使用更新的React Native配置,您现在可以调试使用Expo的应用程序,以及已经在设备上构建和启动的应用程序。
#
版本 2018.1 更新内容:
WebStorm 2018.1增加了与漂亮,部分Git提交的集成,对Vue.js和React Native的更好支持以及完全重新设计的文档。
#
新的文档UI
满足新的,更紧凑和轻便的文档弹出窗口!
它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。
#
TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了 实施成员操作,并 为未解决的属性添加了带有类型保护快速修复的新环绕声。
WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。
#
重命名类和文件
现在,如果您为一个类运行重构 - 重命名,WebStorm还会建议重命名文件及其用法,如果它与该类具有相同的名称。
如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
#
用更漂亮的格式重新格式化
通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。
请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
#
创建一个新的Vue项目
您现在可以使用Vue CLI在WebStorm中创建新的Vue项目。
通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想在新项目中使用的模板和工具的问题。
#
新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
#
其他改进:
如果您正在迁移到webpack 4,WebStorm现在可以检查并提供webpack配置文件中的选项名称完成。 与测试类似,您现在可以在编辑器中直接使用图标运行npm脚本。 当您将HTML代码复制到JSX文件时,WebStorm将自动使用特定于React的属性替换 class和事件处理程序。 如果安装的软件包版本与指定的范围不匹配,package.json中的新检查会警告您。 更好地完成SVG属性和CSS文件中的值。 您现在可以使用JetBrains帐户在多台机器上同步IDE设置。 支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获组以及类字段。 改进的代码完成和转到定义为动态的进口用import()。
#
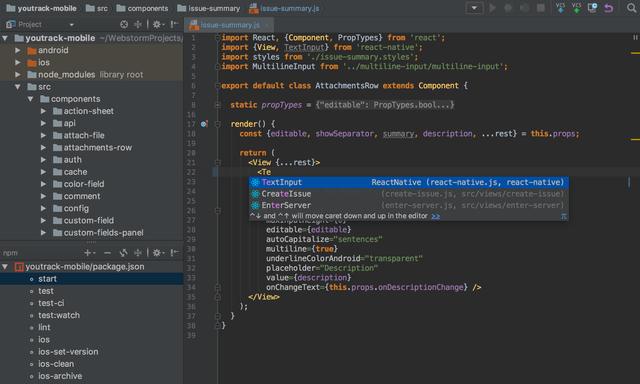
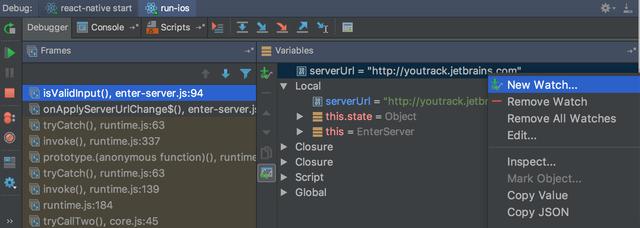
软件截图:


PS:更多精彩点击“了解更多”---在头条内