作者:乔山办公网日期:
返回目录:excel表格制作

准备工作
事件驱动编程,可以让操作变能更丰富,更改事件可能会使事情变得更容易处理。开发者可以靠着各种事件的的触发来设计可以自动执行的 Office 应用,比如可以在工作表中的选择时发生的事件,就是一个常见的应用场景。
如果曾经使用 VBA 的事件,会麻烦一些,而 VSTO 则要方便得多,通过重载运算符来操作。在 OfficeJS 中,事件操作介于两者之间,比 VSTO 要麻烦些,必须没有重载机制,但是比 VBA 又要简单些。我们先来看看传统的 Office 事件声明方式:

工作表事件
【VBA】
在工作表中的选择时发生的事件,也是事件驱动编程最常用到的一种。VBA 通常使用 Worksheet.SelectionChange 事件来检测工作表上的选择更改:
Private Sub Worksheet_SelectionChange(ByVal Target As Range) Debug.Print Target.AddressEnd Sub
【OfficeJS】
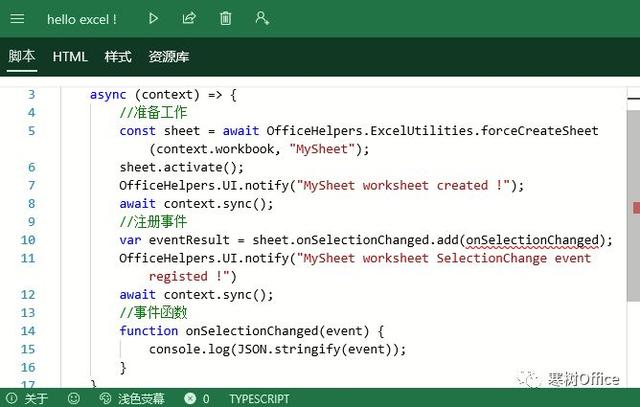
核心代码为:
sheet.onSelectionChanged.add(onSelectionChanged);
Excel.run ( async (context) =>
{
//准备工作 const sheet = await
OfficeHelpers.ExcelUtilities.forceCreateSheet(context.workbook, "MySheet");
sheet.activate; OfficeHelpers.UI.notify("MySheet worksheet created !");
await context.sync;
//注册事件 var eventResult = sheet.onSelectionChanged.add(onSelectionChanged);
OfficeHelpers.UI.notify("MySheet worksheet SelectionChange event registed !") await context.sync;
//事件函数
function onSelectionChanged(event)
{
console.log(JSON.stringify(event));
}
}
);
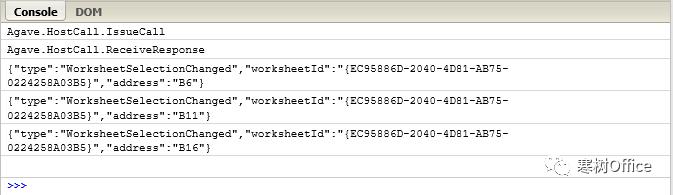
事件输出效果:

【小技巧】
Script Lab 编辑器不支持中文:
注释可以先写好,然后贴入代码。
notify 的提示目前中文均是乱码,无解。

【注销事件】
核心代码为:
eventResult.remove;
eventResult.remove;
后记
一个项目,有了事件驱动,才算能上真正的完整。加上前几节内容讲述了代码框架、Office JavaScript API 助手、Excel Api (数据操作),理论上您己经可以像 VBA 一样,创作出大部分的流程应用了。也希望将你的实践案例分享出来。
系列文章
- Script Lab 01:快速 Office 365 开发工具
- Script Lab 02:Script Lab,知识储备
- Script Lab 03:Script Lab,启动函数,Excel 基础操作(1)
- Script Lab 04:Script Lab,九九乘法表,Excel 基础操作(2)
- Script Lab 05:Office JavaScript API助手,Excel 基础操作(3)
- Script Lab 06:事件处理,Excel 基础操作(4)
- Script Lab 07:单词“卡拉OK”,Word 基础操作
- Script Lab 08:异步调用函数,PowerPoint 基础操作
- Script Lab 09:为 Officejs 开发配置 VSCode 环境
- Script Lab 10:OIfficeJS 的三种调试方式