返回目录:word文档
希望收藏了我写的文章的你同时可以关注一下“小海前端”,因为这些文章都是连载的,并且是经过我系统的归纳过的。
【技术等级】初级
【承接文章】《CSS背景属性实战,灵活使用background属性,原来如此简单》
本文小海老师为大家详细讲解图片精灵(CSS Sprite)的使用。本文属于前端开发的初级教程,适合于刚刚开始接触CSS技术的学习者。

一、什么是图片精灵:
在一个网站中,图片是必不可少的。除了用来展示的大图片以外,还可能包括大量的图标。这些图标幅面一般较小,往往制作的较为成套,还可能出现一个图标多次使用的情况。
页面每次加载图标,都需要向网站的服务器提交一次Http请求。如果能够减少页面的Http请求次数,就可以提高网页的显示速度(当然,网页的显示速度还与很多因素有关)。
鉴于上述原因,我们想到的解决方案如下:
将网站中用到的所有图标都做到一张大图片之中,在需要显示图标的位置处,利用CSS的background-image属性加载这个大图片,再利用background-position属性定位需要显示的图标的具体位置。
这就是图片精灵(CSS Sprite)的使用原因和工作原理。下图为我们展示了搜狐网的精灵图,如下所示。

搜狐网站的精灵图实例
那么,如何制作这张大图片呢?又如何使用CSS属性来实现这个功能呢?小海老师一步一步的教大家完成图片精灵技术的使用。
二、第一步:制作精灵图。
原理中提到的所有图标都在其上的大图片,我们就把它称为“精灵图”。为了让精灵图中的图标可以用在不同背景下的场合中,一般精灵图都应该是背景透明的png格式图片。
我们可以使用Adobe Photoshop 软件来制作精灵图片。
制作精灵图片时,要将每一个图标的位置都摆好,尽量让所有图标都铺满精灵图片。最后保存的时候,可以在Photoshop中按照下列操作进行保存:
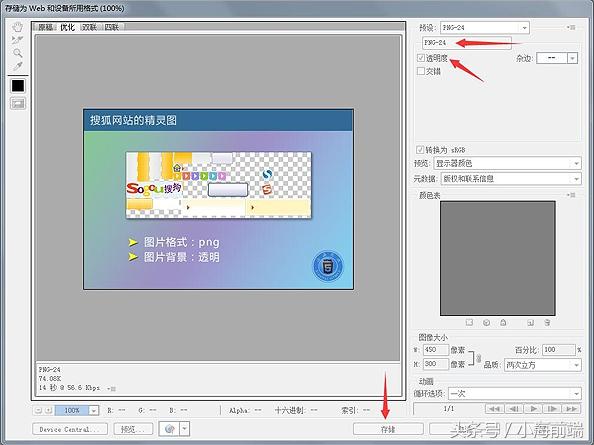
“文件”菜单 | 存储为Web和设备所用格式
选择上述命令后,Photoshop会弹出下图中所示的窗口。

存储为Web和设备所用格式
在这个窗口中:选择“png-24”,勾选“透明度”,单击“存储”。就可以保存为背景透明的png格式的图片了。
三、第二步:获得所需图标在精灵图中的数据。
例如在一个<div></div>容器中需要加载精灵图中的一个图标。那么,需要知道这个图标的下列数据:
图标的大小:包括图标的宽度和高度。
图标在精灵图中的位置:包括图标在精灵图中的水平坐标和垂直坐标。
图标的大小往往较为简单,因为图标是设计师自己设计并制作的,所以一开始就会知道图标的尺寸。
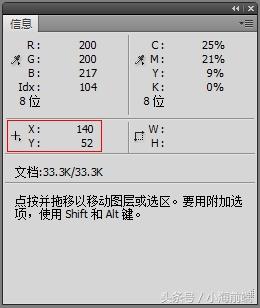
那么,图标在精灵图中的位置要如何知道呢?这需要借助Photoshop中的“信息”面板。

利用“信息”面板获得图标在精灵图中的坐标
在Photoshop中打开“信息”面板有下列几种方法:
在“窗口”菜单 | 信息。
使用快捷键:F8
在“信息”面板中的X和Y就会显示光标所在位置的坐标。我们只需将光标放在所要图标的左上角,就可以通过该面板中的X和Y后面的数据得知该图标在精灵图中的位置了。
四、第三步:利用CSS加载精灵图中的图标。
在HTML文档中有一个<div></div>标记对,该标记对的id属性取值为box。该标记对要展示一个宽度为200px,高度为50像素的图标。通过在Photoshop中测量,该图标在精灵图中的坐标为X:140、Y:52。假设精灵图存放在站点根目录的images文件夹中,文件名为 sprite.png。则下列CSS代码就可以为这个<div></div>标记对加载图标了。
<div id=”box”></div>
#box{
width:200px; height:50px;
background-image:url(../images/sprite.png);
background-position:-140px -52px;
}
为什么这样书写就可以得到这个图标呢?
首先,容器的宽度和高度限制了只能显示精灵图片中200px*50px大小的一个区域,并不能完全显示精灵图的全部内容。
其次,background-position 属性用于表示背景图片在容器中的位置。为什么是负值呢?请仔细看下图。

图片精灵的原理
我们很容易看到,选择负值,相当于精灵图的位置在容器的外部,所以指定位置的图标就显示在容器中了。
文章预告
下一篇文章中,小海老师会继续为大家向下讲解CSS属性。下一次我们讲解列表属性。对于渴望在前端开发道路上前进的你一定不能错过!
小海教材
如果大家希望得到更加全面的关于HTML和CSS技术讲解的内容,可以私信我,我会免费将小海老师自己编写的HTML和CSS的PDF教材发给你,帮助你在前端开发的道路上阔步前行。
小海声明
在头条上发表的这些文章都是从前端开发的基础开始一步一步讲起的。我非常希望能有更多的前端开发初学者通过我写的文章,逐步学到一定的知识,甚至慢慢有了入门的感觉。这些文章都是我这几年教学过程中的经验,每写一篇时我都尽量把握好措辞,用简单易懂的语言描述,同时精心设计版面,让版面更加丰富,激发阅读兴趣。所以,每一篇文章可能篇幅不长,但是都要耗费小海老师很久的时间。
希望收藏了我写的文章的你同时可以关注一下“小海前端”,因为这些文章都是连载的,并且是经过我系统的归纳过的。
关注“小海前端”,我会继续为大家奉上更加深入的前端开发文章,也希望更多的初学者跟着学下去,我们共同将前端开发的路努力坚持的走下去。