返回目录:word文档
像外行一样思考,像专家一样实践
原创文/寒树Office 图/ACE

图注:SVG 图标
引言:2016年10月,Office 365中加入了一个能令设计师欢呼的功能!Office 三件套新增了对 SVG 图像的支持。SVG 图形的引入为 PPT 设计增添了视觉趣味,使得扁平化设计风格在 Office 中更加流行。上期讲述了排版方面的“设计灵感”,图文正是排版中最重要的元素,本期将重点讲述SVG 图像。
支持 SVG 是矢量化改革的必然
扁平化设计从2012年开始流行,它仍然是当今主流的设计形式。扁平化设计的理念是简洁、简约,使得图标尤其是矢量化图标成为计师们热衷的设计元素。图标让语言图形化,使内容更易读易懂,更加有效的传递信息。而矢量的特性能轻松实现颜色、轮廓以及顶点等深度编辑,让 Office 设计者们,不需要专业的设计软件也能很好的完成作品。SVG 是中矢量图像和图形的当前标准,它的引入使得 Office 软件更加开放和易于使用,如果微软能继续添加功能和特性,SVG 将成为未来主要的矢量元素使用方式。
Office 一直以来,都支持内部和外部两类矢量格式,前者是形状和后者是图元(比如 EMF)。随着扁平化风格的流行,传统的方式越来越难以满足用户的需求了,这也促进了微软对矢量功能的不断改进。
对内的增强:

图注:预定义形状
形状是内部矢量格式(微软官方标准为 DrawingML,简称 DML),分为标准形状和扩展形状。Office 2003中能够直接使用标准形状(138种);Office 2007中增加了扩展形状(27种,在03中需要通过 VBA 来调用)。Office 的内置形状数量有限(165种),无法满足大家的需要,所以需要通过“组合”与“曲线绘制”的方法来创建。
基于对组合功能的改进,Office 2007增加了 SmartArt 图形,它能够直观地表现各种层级关系、附属关系、并列关系或循环关系等常用的关系结构,而且是非常容易创建。
基于对曲线绘制能力的增强,Office 2010增加了形状的布尔运算功能(组合、合并、拆分、相交),Office 2013再次增加了剪除功能,这样使得矢量材素的创造能力大大增强,但是对于一般用户来说仍然不够方便。
对外的增强:

图注:图元文件格式
除内部矢量格式外,Office 也需要与其它软件协用,支持外部矢量格式。图元就是 Office 最早的外部矢量格式,它可以同时包含矢量信息和位图信息。图元文件格式又分为两种:普通图元文件 WMF 和增强型图元文件 EMF ,前者是16位文件格式,现在己经基本不用。从 Office 2007开始,图元文件增加了压缩格式,分别是压缩式图元文件 WMZ 和压缩式增强型图元文件 EMZ,但是这两种格式很少被使用。EMF 事实上成为外部矢量格式的代表。
为了支持流行的矢量处理软件 AI,Office 2007开始支持 EPS 文件格式。但由于 EPS 存在安全漏洞(嵌入式脚本),2017年4月 Office 关闭了插入 EPS 文件的功能,并在Office 2010时修改了该功能,可以自动将 EPS 转换为安全的 EMF(Office 365中不支持)。
微软在新版的 Office 365 中引入了对 SVG 图像(SVG images)的支持,这个功能也是用户呼声比较高的功能。围绕 SVG 图像功能,Office 365 也经历了三次更新。

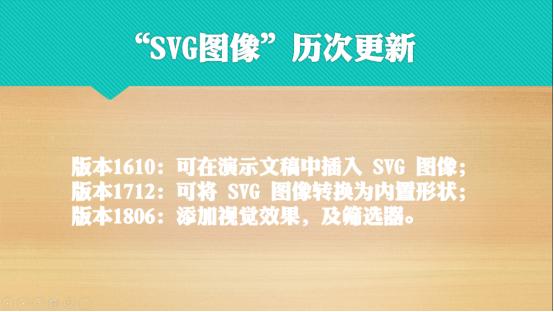
图注:详细的更新列表
- 版本1610:可在演示文稿中插入和编辑 SVG 图像;
- 版本1712:可将 SVG 图像转换为 Office 形状;
- 版本1806:添加视觉效果,可插入应用了筛选器的 SVG 图像。
SVG 图像 VS 图元文件
图元文件(metafile)是 Windowx 3.x 的一种古老的技术,早就应该更新换代了。图元文件以图象绘制操作序列来存放数据的,结构定义比较复杂,不适合于图象处理领域;其次,由于图元文件的图象显示速度慢,因此也不适合于需要快速显示的场合。
而 SVG 是一种开放标准的矢量图形语言,也是目前最流行的矢量图像文件格式。SVG 使用xml 格式来描述,所以具有很明显的文本特性,无论是兼容还是显示效果都得到了提升。它可以用来设计激动人心的、高分辨率的Web图形页面,也能被各种第三方软件支持,不论是专业的设计软件(AI、PS),还是各种看图软件、浏览器。我们还可以用任何文字处理工具打开SVG图像,可以直接用代码来描绘图像。凭借其开放与灵活性,加上HTML5的东风,极大促使了 SVG 生态的发展,可以使用的 SVG 图像素材几乎无穷无尽。
添加 SVG 图像的多种方法

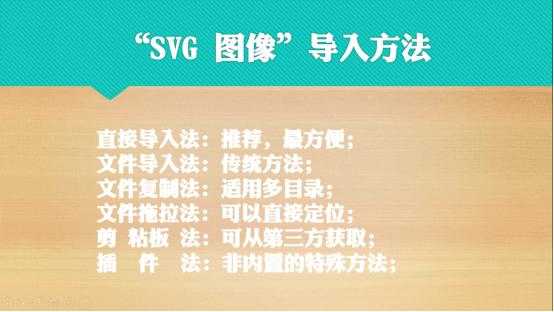
图注:SVG 图像添加方法
直接导入法:
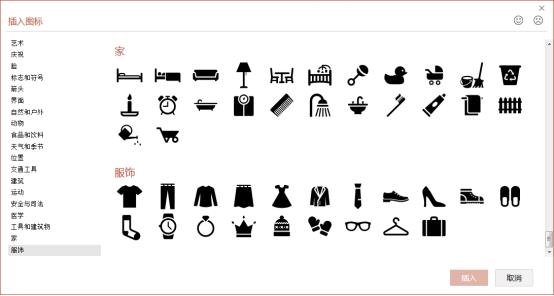
在联网状态下,使用内置菜单功能,插入 Office 自带的 SVG 图像。选择要插入的图标,然后单击右下方的“插入”按钮。可在单击“插入”之前单击各个图标,同时插入多个图标。

图注:插入多个图标
菜单操作:Ribbon菜单->Tab插入-Group插图>Button图标
使用场景是直接在 Office 软件中插入需要的图标,但不能在非联网情况下使用。
文件导入法:
选择一个或多个文件,使用插入图片的功能导入。文件为存在电脑或网盘上的 SVG 文件。
菜单操作:Ribbon菜单->Tab插入-Group图像>Button图片
使用场景可以是直接导入外部文件。
文件复制法:
祭出Ctrl-C、V大法,复制一个或多个文件,并粘贴至当前幻灯片中。此方法的效果与文件导相似。
使用场景可以是一边获取一边导入的形式。
文件拖拉法:
选中一个或多个文件,使用鼠标拖拉到当前幻灯片中。文件为存在电脑上的 SVG 文件。
使用场景是导入文件的同时进行定位,或文件不在同一目当时方便操作。
剪粘板法:
复制第三方软件中的矢量图形,直接粘贴到当前幻灯片中。在 Office 365中能够直接转为 SVG 图像,早期版本只能选择性粘贴为 EMF 格式。
使用场景是从第三方软件中直接复制过来,第三方软件能够转将矢量格式转存为 SVG 格式。
插件法:
某些插件也支持 SVG 图像文件插入,比如“LvyhTools”和“口袋动画”。这种插入方式,还能为你多做一步转换,直接把 SVG图像转换成形状组合。好处是你更省心了,一步到位转成了形状,但缺点是丢失了图像的性质。
SVG 图像的二象性

图注:三种样式
对比插入的各种图,我们会发现这些图被分成了三类:图形、形状和图片。图片(含EMF)对应了点阵列图像,形状对应了矢量图形,而SVG 图像被单独划分为一类并称为图形。通过【格式】界面对比后,可以看出,SVG 图像同时兼顾了一些“形状”和“图片”的属性。接下来,我们采用 Office 软件中的名称“图形”,用来代表 SVG 图像。
图片属性
- 更改图形:用采用(1)本地文件、(2)在线文件、(3)SVG图标库、(4)剪贴板内容这四种形式替换内容。图片与图形之间可随意切换,但是不能与形状互换。这就意味着,以后替换 SVG 图形可以跟替换图片一样方便。
- 裁剪图形:一般只有图片才具有“裁剪”的属性,而图形工具中也出现了“裁剪”,这就意味着,我们可以像裁剪图片一样去裁剪形状了。
- 设计灵感:图形可以像图片一样参与设计灵感,但是形状被排除在外。这一点尤其重要的,扁平化设计中矢量化图标元素的支持是必须的,这时就必须使用图形。
- 其它方面:与图片类似,图形不支持文字(编辑)、不能节点编辑
形状属性
- 图形填充:注意这里名称不再是“形状填充”,颜色填充相同,也使用取色器。需要注意的是,对颜色的改变是整体性的,在这时图形可以当成形状的组合来对待。此外图形填充不支持图片、渐变、纹理的填充。
- 形状轮廓:与形状的改变效果基本一致,除了不支持箭头。
- 平滑切换:与形状类似,在平滑切换中的表现非常原生。
快速改变样式
不同于形状与图片,图形具有自己的样式,这是编辑图形的重要工具,它提供了4*7的预定义样式,用来快速修改图像的轮廓和填充色。在图形样式中更改图形外观,通过鼠标悬停可以预览效果。
如果图形有多种颜色填充和描边,在图形样式中进行填充和描边的编辑的话会被统一配色。那就必须要把它转换为真正的形状了。
SVG 素材获取(上)
SVG 素材获取途径主要有四种:Office 365软件自带的 SVG 图标库;从第三方矢量软件中导出(绘制+转换);用文字编辑器生成;从互联网上的标图库中下载。
Office 软件自带
Office 365推出新功能“图标”,支持直接在 Office 程序中插入图形。该库中提供按“人物”、技术或电子”等26个常用类别整理的近500多个图标。可使用右侧的滚动栏上下滚动浏览类别,或者在左侧的导航栏中单击类别名称,直接转到所需的类别。

图注:内置图标
所有图标,可以通过以下网址直接来获得,使用 CHROME 中的“检查”功能,可以直接获到 SVG 图像的 SVG 代码:
网址://hubblecontent.osi.office.net/contentsvc/microsofticon
缺点:形状数量还不够多,期忘未来能继续增加。只提供了单色图标。必须联网才能使用。
使用第三方软件(复制法)
大部分第三方矢量软件均支持 SVG 格式文件的转换与导出,常用的有AI、PS、CDR,这里以以大名鼎鼎的AI(Illustrator)为例,说一下通过剪贴板导入的方法(Office 中常用手段):

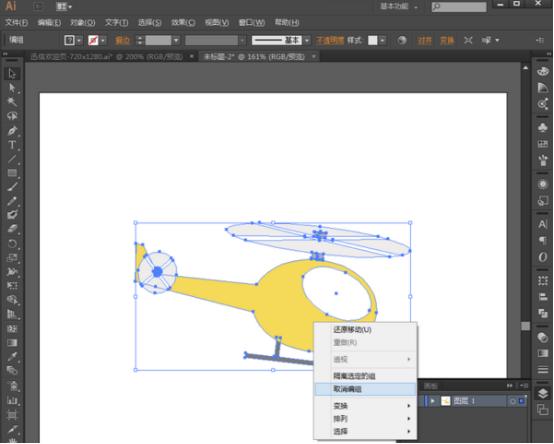
图注:AI中复制图形
- 第一步,将素材使用AI(Illustrator)软件打开。
- 第二步:将图形选中,并点击右键取消编组。
- 第三步:选中其中一个元素按下键盘【ctrl-C】复制素材。
- 第四步:打开 Office 365软件,按快捷键【CtrlAlt-V】。
缺点:必须安装专用的第三方矢量软件,需要在两个软件中切换操作。
使用第三方软件(转换法)
使用位图转矢量图神器VECTOR MAGIC(小编强烈推荐,PPT 动画高手必备)。

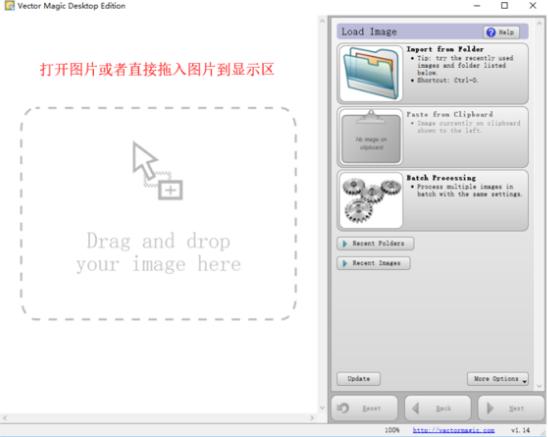
图注:VECTOR MAGIC
- 第一步,打开图片或者直接拖动图片到显示区域;
- 第二步,提供了自动、基本、高级三种模式,选择自动处理;
- 第三步,一直点击NEXT下一步就可以完成。
缺点:必须安装软件,但是相比收益来说,还是可以忍受的。
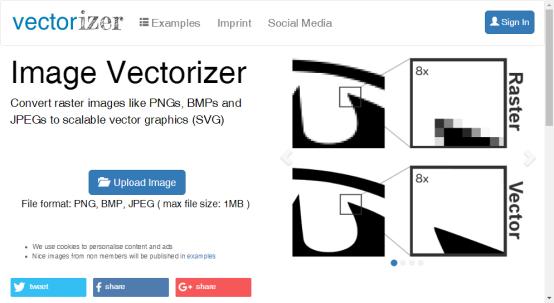
如果不想安装软件,还可以使用在线位图转矢量图网站VECTORIZER,在线操作就行,官网链接为:
网址://www.vectorizer.io/

图注:vectorizer
- 第一步,上传位图文件,直接进入图片处理向导;
- 第二步,选择色彩或者黑白模式;
- 第三步,设置颜色数量(黑白模式跳过),一般8-16位;
- 第四步,设置边缘平滑细节;
- 第五步,选择一张满意的矢量图片输出;
- 循环步,完成后还可以继续设置参数,直到满意。
缺点:除了需要上网,并需要自己找图片,还能说啥。
使用文字处理工具
下面的例子是一个简单的 SVG 文件的例子。文件使用 .svg 后缀来保存:
<?xml version="1.0" ?>
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="50" r="40" stroke="black" stroke- fill="red"/>
</svg>
第一行,包含了 XML 声明。
第二行,SVG 代码以 <svg>标签开始,这是根元素。width 和 height 属性可设置此 SVG 文档的宽度和高度,xmlns 属性可定义 SVG 命名空间。
第三行,SVG 的<circle>标签用来创建一个圆。cx 和 cy 属性定义圆中心的 x 和 y 坐标。stroke 和 stroke-width 属性控制如何显示形状的轮廓,这里轮廓为 2px,黑色边框。fill 属性设置形状内的颜色,这里为红色。
当然SVG非常复杂,通常采用图形程序绘制而非手工编码。
SVG 素材获取(下)
除了软件的方式,还可以通过互联网来获取海量的资源,我们可以轻松的找到和分享更多更丰富的图标,让我们的设计变得更加便利。
Iconfont,★★★★★
名称:阿里巴巴矢量图标库(国内)
网址://www.iconfont.cn/
数量:300万+
特点:全免费、全含SVG、可搜索、有彩色、无广告

图注:阿里巴巴矢量图标库
阿里巴巴矢量图标库(小编强烈推荐),里面具有海量的图标分享,下载格式中很典型的就是svg图形格式。
Easyicon,★★★☆☆
名称:easyicon(国内)
网址://www.easylogo.cn/
数量:60万+
属性:基本免费、部分SVG、可搜索(筛选)、有彩色、有广告

图注:easyicon
FlatIcon,★★★★★
名称:FlatIcon(国外)
网址://www.flaticon.com/
数量:100万+
属性:部分免费、都有SVG、可搜索(筛选)、有彩色、少量广告

图注:FlatIcon
FlatIcon 还提供了分类和图标集2种不同的存档页,真是无微不至的关心啊!
iconmonstr,★★★☆☆
名称:iconmonstr(国外)
网址://iconmonstr.com/
数量:4000+
属性:全部免费、都有SVG、可搜索、黑白、无广告

图注:iconmonstr
Iconmonstr是一个专门提供黑白两色的矢量图标的,绝佳免费图标下载网站。
其它网站
Findicons、IconArchive、iconfinder等等非常多,而且各有特色,总有一款适合你。
图形的兼容性
动画与交互
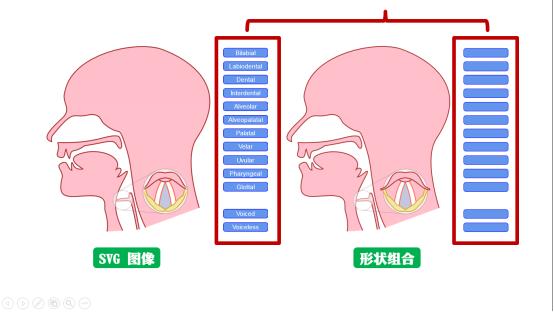
SVG 文件支持动画与交互,能够与 CSS 和 Javascript 结合使用。下面的示例 SVG 称为恐怖的嘴。这是 SVG 与动画的巧妙结合,鼠标移动到文字标签上时展示嘴的变化。前网以下网址,进行实践:
网址://svg-whiz.com/svg/linguistics/theCreepyMouth.svg

图注:可交互SVG文件
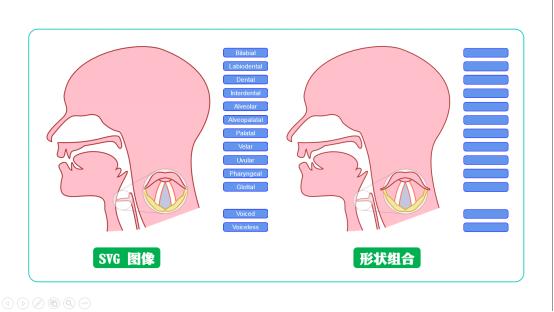
左图是插入的图形,右图是转换后的形状。选择这个案是为了说明图形在 Office 中的一些限制。很不幸,Office 现在只支持静态 SVG 文件,没有动画,更没有交互。
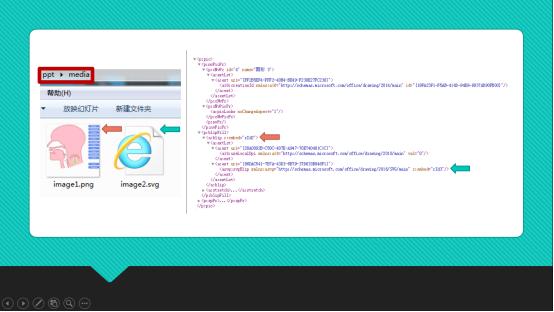
如果你进一步,对比原始的 SVG 文件(theCreepyMouth.svg)与 PPT 内部的 SVG文件(image2.svg,可以右键直接导出该文件),会发现这两个文件其实是不同的,原始文件中的所有 CSS 和 Javascript 内容己经被移动,这是导致动画与交互性消失的根本源因。
向后兼容性
图形是在 Office 新版本的功能,但它也能在较旧的版本中正常显示,能够实再向后兼容。当您在最新版本的 Office 中使用 SVG 文件时,它会自动生成高分辨率的 .png 文件以实现向后兼容性,因此旧版本仍然显示相同的图形,但没有矢量优势。

图注:可视化的兼容性
事实上,为了保持兼容性,在 PPT 文档中同时存在 PNG 和 SVG 两种格式文件,PNG 用于保持在低版本软件中也能正常显示。
SVG 格式的兼容

图注:渐变图形BUG排除前后
经小编测试,图形目前基本能支持 SVG 1.1标准(排除渐变属性的 BUG 后)。对于简单形状都能很好支持,但是过于复杂的形状组合,还会有一些变形的情况,好在微软一直在默默改进(比如:早期不支持文本效,现在己经可以支持)。
与形状的兼容性
图形与形状在使用上有很多共性,尤其是单色的图形,但还是存在着一些限制。形状没有渐变填充或线条选项,只有纯色;无法取消组合,也没有编辑点功能,无法对矢量进行局部调整;布尔运算也不近相同。某种程度上,图形的改造性不如形状强大。图形效果与形状效果基本一致,阴影、映像、发光、柔化、3D支持的不错,只是在3D的细节上有一些区别。
好在新版的 Office 365中提供了转换形状的功能,可以将图形转换为内置形状。即可对 SVG 文件进行反汇编并编辑其各个部分。转换文件很容易;只需要右键单击选中的图形,然后从显示的上下文菜单选择“转换形状”即可。

图注:转换后丢失文本内容
但是这个转换的功能也不是万能的,仍然看最初的那张图 theCreepyMouth.svg ,转换为形状后,文字信息全部丢失了。除了文字,各种 SVG 滤镜、渐变属性能支持显示,但转换后会丢失属性。另外图形支持与形状的布尔运算,通过选择图形和形状->合并形状>联合,图形被编辑为新形状。但这并非真正意义上的布尔运算,比如将最终形状导出后,仍然是原图形文件,并非预期的结果,但预计微软在未来将会修正这个 BUG 。
相互转换性
- 图片转换:图片是位图,Office 不支持直接转成矢量。但可以过第三方软件转换为SVG格式。比如AI、PS、CDR,VECTORIZER(在线),小编强烈推荐VECTOR MAGIC。
- 形状转换:形状通过剪贴板转换成图片。但是非常遗憾,形状无法转换成SVG格式。
- 图形转换:图形通过剪贴板转换成图片,这点与形状是一致的。在最新的 Office 365中,增加了一个“转换为形状”的功能(快捷键:CtrlShift-G,点击出现“是否转换为图形”的提示)。这时SVG 图形就彻底变成了形状,但是这个导出并不完善。
- 关于图元:由无法将形状转换为图形,图元还是有存在的必要的。图片、形状及组合,均可转换为 EMF 格式。但是转换 SVG 存在BUG,会失去矢量性,甚至丢失图片。
改进的建议
功能方面
- 支持独立的设置:如果原图有多种颜色填充和描边,在 Office 中进行填充和描边的编辑的话会被统一配色。最好能够像形状组合那样,单独修改其中独立形状元素。
- 能够编辑顶点:图形虽然能够更改一些填充、线条等属性相关的操作外,但失去了“矢量编辑”的特性,即无法像 PPT 形状一样去编辑顶点。
- 文本编辑模式:如果有可能话,提供对SVG源文件级的修改,包括能够直接以文本的形式创建。
- 完整的布尔运算:能够实现像图形一样的完整的布尔运算,也希望能将修改后的结果导出。
BUG 方面
- 渐变属性的BUG:渐变属性不支持中文URL,使得设计师误以为在 Office 中不支持渐变图形,其实只需要将中文改为英文即可。
- 填充图形的BUG:图形不能象形状那样直接添加文字,但可以通过在矩形中填充图形的变通的方法来实现。这里存在一个小BUG,图形填充后,该填充选项消失了。
系列文章预告
下期预告

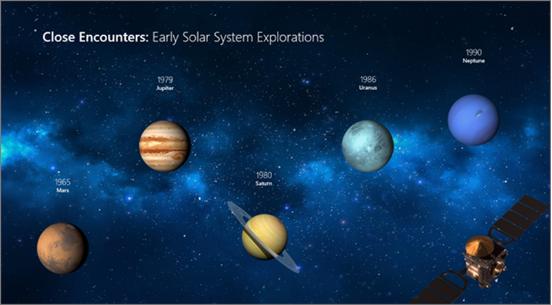
图注:SVG 图像
使用 PowerPoint 中的平滑切换功能,跨 PowerPoint 幻灯片轻松创建物体、图像、文字和字符的动画和移动。无需复杂的动画设计,一切都是智能实现,懒人也能玩出强大的效果来。
O365智能系列
- 【上期】设计灵感——用人工智能设计你的PPT(上)
- 【本期】SVG 图像——为 PPT 增添视觉趣味
- 【下期】平滑切换——适合懒人的神奇 PPT 动画