返回目录:ppt怎么做

大家好,我是雅客。
今天是案例欣赏的第十二期。每周三,我都会制作10页PPT给大家进行赏析,帮助大家提升审美水平。
另外,我还会给你总结一下这些PPT设计的套路,让你看完之后,也能自己尝试着去做,切实帮助各位提升PPT的制作水平。
最后,我还会把课件免费发给大家,里面的素材全部都是可以编辑的,大家若是学习需要,也可以下载到自己电脑上再仔细研究。
那事不宜迟,下面就正式开始今天的赏析。
今天要给大家欣赏的一组作品,是最近最多人玩的一款游戏《王者荣耀》。
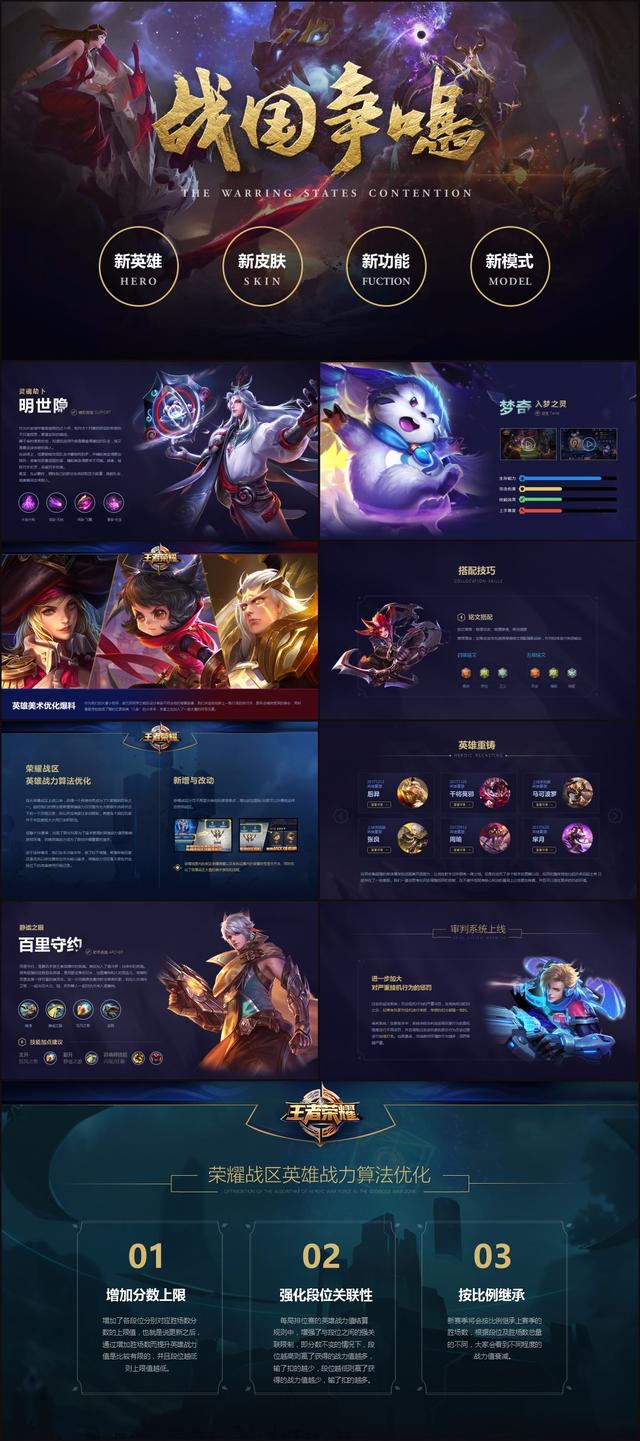
我从《王者荣耀》的官方网站当中,搜集了许多素材,制作成了一套PPT模板,作品的完整预览图如下。

接下来,我会对每一页作品进行拆解,向你讲述每一页作品是如何制作出来的,希望你们从中也能学到一些常用版式设计。
首先,我们先来看第一张作品。
第一张作品采用的版式整体是上下均衡的版式,而在版式的下方再重新划分为四个并列的小版块,这列版式常见于功能性展示或特点展示。
另外值得一提的是,诺达的毛笔字体使用在页面当中,会显得非常恢弘大气,如果你精通于PS笔刷,就能轻易地制作出这类的文字素材。

▲ 作品一
第二张作品是人物介绍页,整体采用的版式是左右均衡式的排版。
在左边的版面当中,又划分了三个内容层次,从上往下分别是人物名字、人物介绍以及技能。
在排版的时候,注意标题与正文内容的对比,技能图标的大小要统一,而且他们之间的间距要保持一致。

▲ 作品二
第三张作品整体上与第二张作品设计思路一致,也是采用左右均衡的版式布局,右边的版面也是被划分成三个信息层。
第一层是角色名字、第二层是视频介绍,第三层是角色属性描述。

▲ 作品三
第四张作品是人物介绍页。与以往的人物介绍页排版不同,此处我将他们分别填充进两个直角梯形与等腰梯形当中。
虽然版式与过往稍微有些变化,但我们对人物介绍页的处理方法的两个原则还是不变的。
第一个是要保持人物的眼睛尽可能在同一条水平线上。
第二个是保存人物的面部大小一致。

▲ 作品四
第五张作品整体上采用的是上下均衡的排版样式,下方版面为了让内容更加聚合,故添加了一个与网页类似的线框。
线框的颜色要尽可能接近背景的颜色,这样才不会太过突出,画面呈现出来的效果才会比较和谐自然。
虽然下部分的内容四周都被线框包围,但我们的插图可以突破线框的限制,不然所有内容都被矩形约束,就略显保守。

▲ 作品五
第六张作品从中间的分割线大家也可以看出来,整体采用的是左右均衡式的排版。
此处文字内容较多,而大家在做PPT的时候常痛苦与文字太多时如何排版才好看。
这张页面就给大家呈现了一个可借鉴的样式。首先对于大段的文字我们要进行分层。
左边版面的文字虽然多,但文本每隔3-4行就进行换行,这样可以增加页面的留白,页面留白增多之后,读者阅读起来就比较舒服。
其次,如果有条件,在不受放映环境的影响下,不妨把文字调到读者肉眼可接受的程度,这样可以为我们的版面预留更多留白。

▲ 作品六
第七张作品也是一组并列式结构的排版,整个页面被划分成上中下三个板块,中间的板块再被分割成六个并列的小版块。
此类的排版,大家可用于多人物页的介绍,或者多个功能特性的介绍等。

▲ 作品七
第八个作品整体上采用的是左右均衡的版式设计,图片在右,文字信息在左。
大家可以看到,左边的内容信息是比较多的,一共分为了四层。
从上往下分别是人物名字、人物介绍、技能介绍、技能加点建议。
既然每层的内容都不同,所以我们再排版上就要注意每层信息之间要有明显的区分。
区分的方法你可以添加方框、线条,也可以使用留白。此处为了保持页面清爽,上面三个部分采用的都是留白作为区分。
而在第四个内容信息与第三个内容信息之间,则添加了一条颜色比较浅的线条来作为点缀,以及作为内容之间的分割。

▲ 作品八
第九个作品整体上采用的也是上下均衡的版式结构,但在下方的版式当中,我们则使用了左右均衡的结构。
此处的版式与之前的一张版式类似,就不再多提。
唯一值得一提的此处幻灯片上方标题文字的处理。如果只有单一的文字放在中央,就会显得这个标题过于单调。
所以此处添加了一些线框,来作为这个标题的修饰,而在标题的下方还有一行英文的小字,与标题形成对比,增强视觉效果。

▲ 作品九
第十个作品采用的是并列式的排版结构。
当我们文字信息较多的时候,不妨提炼关键词,划分成三个板块,这样可以有效减轻读者阅读理解的压力,也能增添版面的美感。
另外,由于文字的段落长短不一,为了让他们在视觉上更加统一,我们可以在他们外围添加一样的形状,来进行视觉化统一。

▲ 作品十
好啦,以上就是本期案例欣赏要跟大家分享的内容,不知道大家从这些作品的设计当中,有没有学到一些实用的技巧呢?
下面总结一下,本期案例欣赏咱们讲到了哪些小技巧。
1、版面设计总体分为左右均衡、上下均衡。
2、多文字页面我们要对文字层次进行划分。
3、标题单调,我们可以用小字或线条修饰。
4、人物介绍页处理要注意两个要点。
5、突破寻常的版式,能增添版面的活力。
6、使用一样的形状能形成视觉化统一。
7、毛笔字体能让页面显得大气恢宏。
8、线条、方框、留白都可以间隔层次。
最后雅客想说,其实版式设计并没有大家想的那么难。
只要你掌握了科学的排版方法,学会按照咱们昨天的版式分析方法《必看!照着这20个版式做,你也能做出好看的PPT!》
就可以将自己平常在网页上看到好的版式,填充到自己的版式灵感库,下次就可以很快地制作一份专业好看逻辑又清晰的PPT出来啦。
希望今天的案例分享,对你有帮助~
如果你想获取上述源文件,私信回复关键词【王者】,即可领取,所有的素材都可以进行编辑。