返回目录:excel表格制作
最近项目中有使用到这个插件,于是重点了解了一下,在github上有9k+的星星,虽然是收费产品,但是别急,小编有办法去掉水印呀!一起来看看吧!
首先列出它的官方文档 Handsontable,学习一个东西一定要看它的API文档哦!
其次,它的兼容性,不管你的是Vue项目,React项目、Angle...(不会拼。。。)项目、还是H5,它都是兼容的!这个不要太感动了,一起来操作一下吧!
如果是H5项目,查看这个H5项目,别人写的很详细,效果如下图。

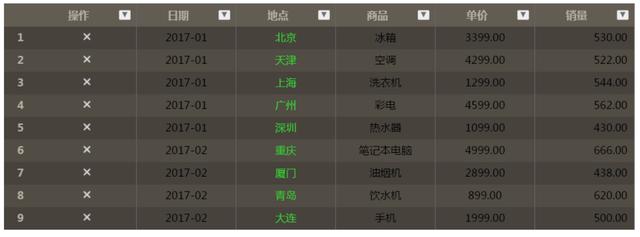
H5效果图
我主要做了react项目下实现效果,在npm安装后 npm install handsontable @handsontable/react 在项目中引入css和组件直接使用
关键的配置如下:
width: '100%', //表格的宽度
height: 470, //表格的高度 设置了才会出现scroll
className: "htCenter htMiddle", //垂直水平居中
colWidths: 55, //每列的宽度
rowHeights: 35, //每行的高度
//fixedRowsTop: 2, //固定两行excel的冻结
//fixedColumnsLeft: 3, //固定两列 固定行列会影响表格排版
mergeCells: true, //表示允许单元格合并
manualColumnMove: false, //列可拖动
manualRowMove: false, //行可拖动
manualColumnResize: true, //列可拖拽 调大小
manualRowResize: true, //行可拖拽 调大小
autoColumnSize: false, //当值为true且列宽未设置时,自适应列大小
columnSorting: false, // 排序
contextMenu: true, //右键菜单
copyable: true, // 允许键盘复制
renderer: function(instance, td, row, col, prop, value, cellProperties) {
// 渲染为text类型,可选的有TimeRenderer、PasswordRenderer等不同的类型
Handsontable.renderers.TextRenderer.apply(this, arguments);
// 判断条件
if (row === 0 || row === 1 || row === 2) {
td.style.backgroundColor = '#e0ecff';
// 此处可以单独渲染某行或某列 根据条件渲染 比如背景色 字体、颜色、粗细等等
}
},
dropdownMenu: true,//头部是否显示menu
contextMenu: { //内容部分的menu 对功能汉化
items: {
'row_above': {
name: '上方插入一行'
},
'row_below': {
name: '下方插入一行'
},
"col_left": {
name: '左方插入列'
},
"col_right": {
name: '右方插入列'
},
"remove_row": {
name: '删除行',
},
"remove_col": {
name: '删除列',
},
'separator': Handsontable.plugins.ContextMenu.SEPARATOR,
'clear_custom': {
name: '清除数据',
callback: function() {
this.clear();
}
}
}
},
afterChange: function(changes, source) { //数据改变时触发此方法 捕捉数据更改
console.log(this.getData(), '/', changes, '/', source);
},
由于项目原因,不好意思,效果图不能展示,抱歉抱歉!需要注意的是此插件的数据格式有两种,一种是数组类型的,如果数据复杂,合并单元格较多,建议使用这种数据格式。还有一种是对象类型的,多用于数据简单的,操作起来更方便。
最后再来说说这个插件都有哪些bug吧,
1、在冷冻行或列后,合并的单元格会遭到破坏
2、冷冻行或列后,查看下面的数据会有延迟(情况出现少),若右侧超出页面大小向下滑动,会出现有的滑有的不滑,即错位,体验不好
3、导出表格尽量后端做导出,前端导出会出现乱码的情况。
最后,解决一下下面水印的情况,在你安装完依赖后,node_models/handsontable/disthandsontable.full.css文件里面修改css 大概267行吧。。。
#hot-display-license-info {
display: none !important;
visibility: hidden;
font-size: 10px;
color: #323232;
padding: 5px 0 3px 0;
font-family: Helvetica, Arial, sans-serif;
text-align: left;
}
#hot-display-license-info a {
font-size: 10px;
visibility: hidden;
display: none;
}
加上display:none; visibility:hidden; 我也不知道我为什么要写两个,可能是尝试的时候一个没有生效这个大家自己下去尝试吧。今天就说这么多啦,不懂的可以留言我告诉你也可以私信我(不经常看),有用的话给个小心心吧!