返回目录:word文档
element ui的el-tree文字显示不全有三种解决办法:
- 方法一: 最简单的设置横向滚动条
- 方法二: 添加拖拽条改变外层容器宽度
- 方法三: 通过...表示 鼠标移上去显示全称
问题
使用element ui的树组件el-tree时,经常出现如下问题:

el-tree渲染时因为文字内容长度不一致,导致过长的文字无法显示完全。
解决办法
经尝试发现如下三种解决方法,推荐方法三。
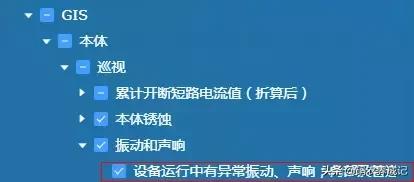
- 方法一: 最简单的设置横向滚动条

效果
在当前树节点的span标签上设置样式
overflow: auto;
// 或者
overflow-x: auto;
- 问题:
因为只有在最内层span层设置overflow时,能有效控制超出部分的显示,导致多个文字超长部分都有横向滚动条出现,有点丑。即便是在上一层label层添加overflow一样还是丑。所以问题等于没解决。
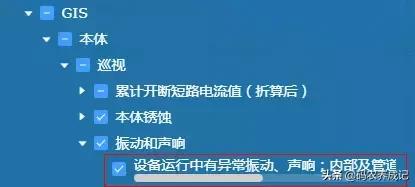
- 方法二: 添加拖拽条改变外层容器宽度

效果
添加拖拽条
<div id="dragBar"></div>
在当前组件加载完后,给拖拽条绑定事件
mounted () {
// 给缩放拖动条挂载相应方法 入参(拖动条对象, 左侧div的ID)
this.bindResize(document.getElementById('dragBar'), 'menu')
},
methods: {
// 缩放条拖动进而改变左侧div宽度方法
bindResize (bar, menu) {
/* eslint-disable */
// 获取左边缩放的div对象
let els = document.getElementById(menu).style
let x = 0 // 鼠标的 X 和 Y 轴坐标
jQuery(bar).mousedown(function (e) {
// 按下元素后 计算当前鼠标与对象计算后的坐标
x = e.clientX - bar.offsetWidth - jQuery('#' + menu).width()
// 支持 setCapture时 捕捉焦点 // 设置事件 // 绑定事件
if (bar.setCapture) {
bar.setCapture()
bar.onmousemove = function (ev) {
mouseMove(ev || event)
}
bar.onmouseup = mouseUp
} else {
jQuery(document).bind('mousemove', mouseMove).bind('mouseup', mouseUp)
}
// 防止默认事件发生
e.preventDefault()
})
// 移动事件
function mouseMove (e) {
// 宇宙超级无敌运算中
els.width = e.clientX - x + 'px'
}
// 停止事件
function mouseUp () {
// 支持 releaseCapture时 // 释放焦点 // 移除事件 // 卸载事件
if (bar.releaseCapture) {
bar.releaseCapture()
bar.onmousemove = bar.onmouseup = null
} else {
jQuery(document).unbind('mousemove', mouseMove).unbind('mouseup', mouseUp)
}
}
/* eslint-enable */
}
}
- 问题:
办法是好办法,就是有点麻烦,我只是想要简单的显示完全不想拖来拖去怎么办?
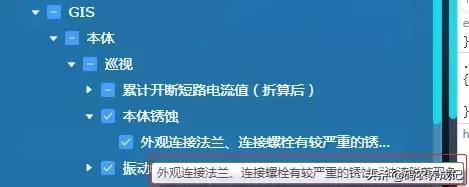
- 方法三: 通过…表示,鼠标移上去Tips显示全称

效果
- 过程:
遇到问题首先想到的就是这个解决办法,无奈绕了很多弯路才走上正道。
因为element ui官方el-tree文档里没有给节点插入title标签的说明,于是我打开源码在其对应节点的span标签强制写上title="node.name"之类的并没有任何用处。
直到看到自定义节点内容,虽然官方举例用来插入和删除节点,但是我可以把点击事件变成悬浮事件显示节点文本全内容啊。
然后选用scoped slot插入的时候发现:

最后终于解决了这个问题。
- 代码:
使用el-tree组件如下:
<el-tree ref="tree" :data="treeMenus" :props="multiProps" :show-checkbox="true" :node-key="nodeId">
<span class="span-ellipsis" slot-scope="{ node, data }">
<span :title="node.label">{{ node.label }}</span>
</span>
</el-tree>
给span标签添加样式,通过…表示文本未完全显示:
.span-ellipsis {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
- 补充说明:
如果.span-ellipsis样式设置无效,可能需要加上display: block;即为:
.span-ellipsis {
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: block;
}
因为我用element ui的el-tree组件,span的外层样式默认为display: flex; 则无需设置span的display属性。